Answer the question
In order to leave comments, you need to log in
How to properly set up cors headers?
Good afternoon guys. Help me to understand. I don’t really know how much I’ve been googling, but I just can’t figure it out.
I have a vps with nuxt.js application and yii2 backend. I don’t understand fundamentally how to set up cors.
api : ' 178.62.226.252/api '
http - axios Deploying a nuxt
dev server on localhost ( http://localhost:3000), what should I write in the nginx config so that I can send requests to the server from localhost normally and pass headers to the server ?
I have this rule in nginx for api:
location ~* /api(.*) {
auth_basic "off";
root $php_root_path;
try_files $uri $uri/ /index.php?$args;
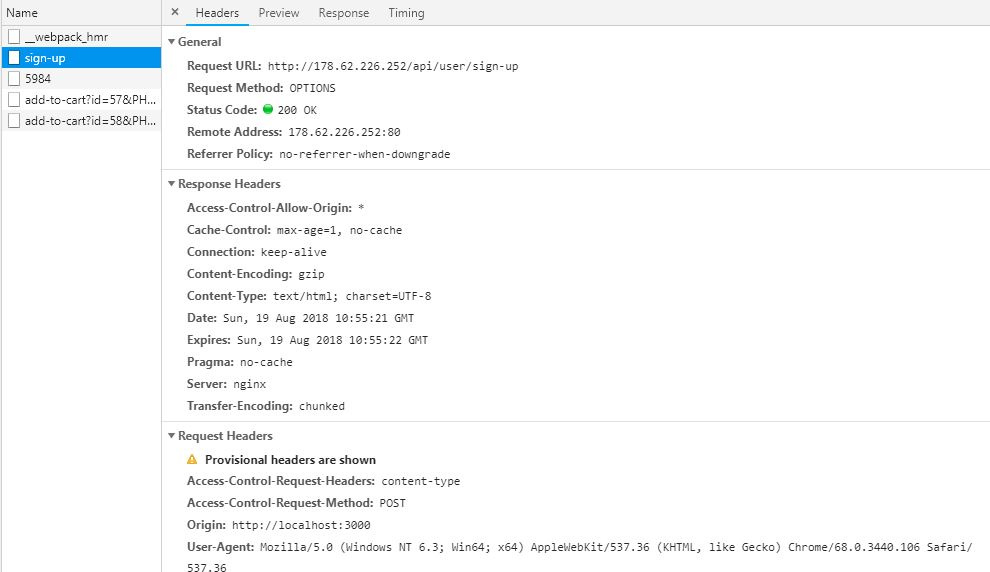
}Failed to load http://178.62.226.252/api/user/sign-up: Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question