Answer the question
In order to leave comments, you need to log in
How to properly set the background color of a Bootstrap block?
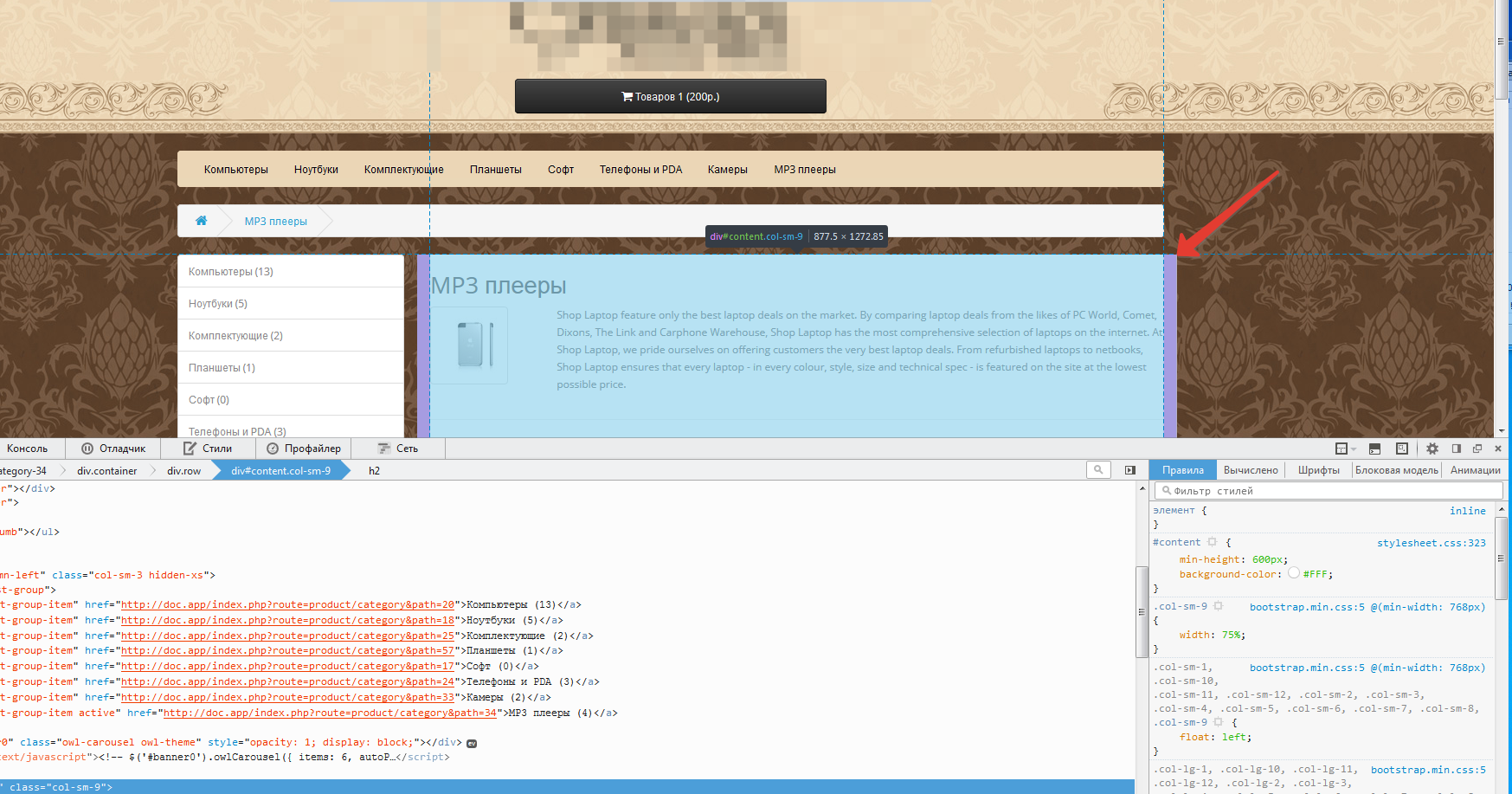
I am making changes to the bootstrap template for the first time, I came across the fact that I need to set the background color for the block, but the block has padding-left + padding-right by 15px by default and it turns out that when I set the color, another piece is filled to the right (seen in the screenshot) , how to make it so that the fill on the right side is aligned with the rest of the blocks (menu and breadcrumbs) ?
Answer the question
In order to leave comments, you need to log in
background-clip: content-box;the fill will exclude borders and padding (border, padding)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question