Answer the question
In order to leave comments, you need to log in
How to properly save PNG icon to SVG?
Hello!
Photoshop. There is an icon in PNG format in the layout. How can I correctly save it in SVG? To be saved with path tags, not image?
Answer the question
In order to leave comments, you need to log in
Inkscape can create a vector from a raster . It's free and convenient to put this vector in order later. Since the quality of the vector is inversely proportional to the complexity of the picture. And sometimes the result is normal, and sometimes it’s easier to draw a vector from scratch. In addition, you can run the result through https://jakearchibald.github.io/svgomg/ a great service that brings svg to an adequate look and often saves a lot of time.
If you don't expand your question much...
You can trace the image in Adobe Illustrator.
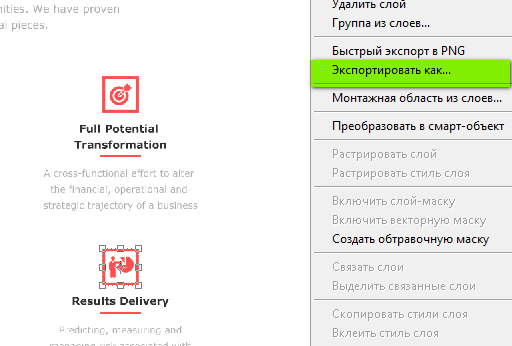
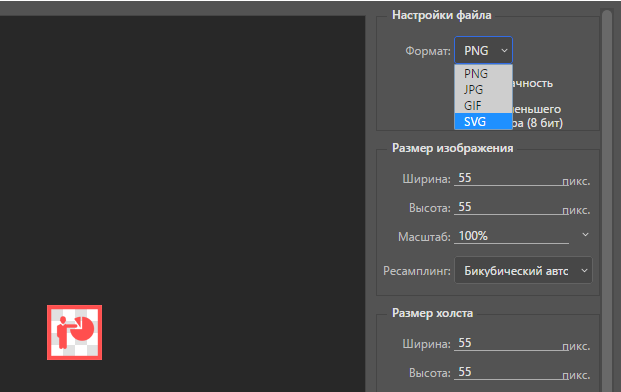
In general, there is such an option in Photoshop CC 2017 => see screenshots

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question