Answer the question
In order to leave comments, you need to log in
How to properly position the elements in this case?
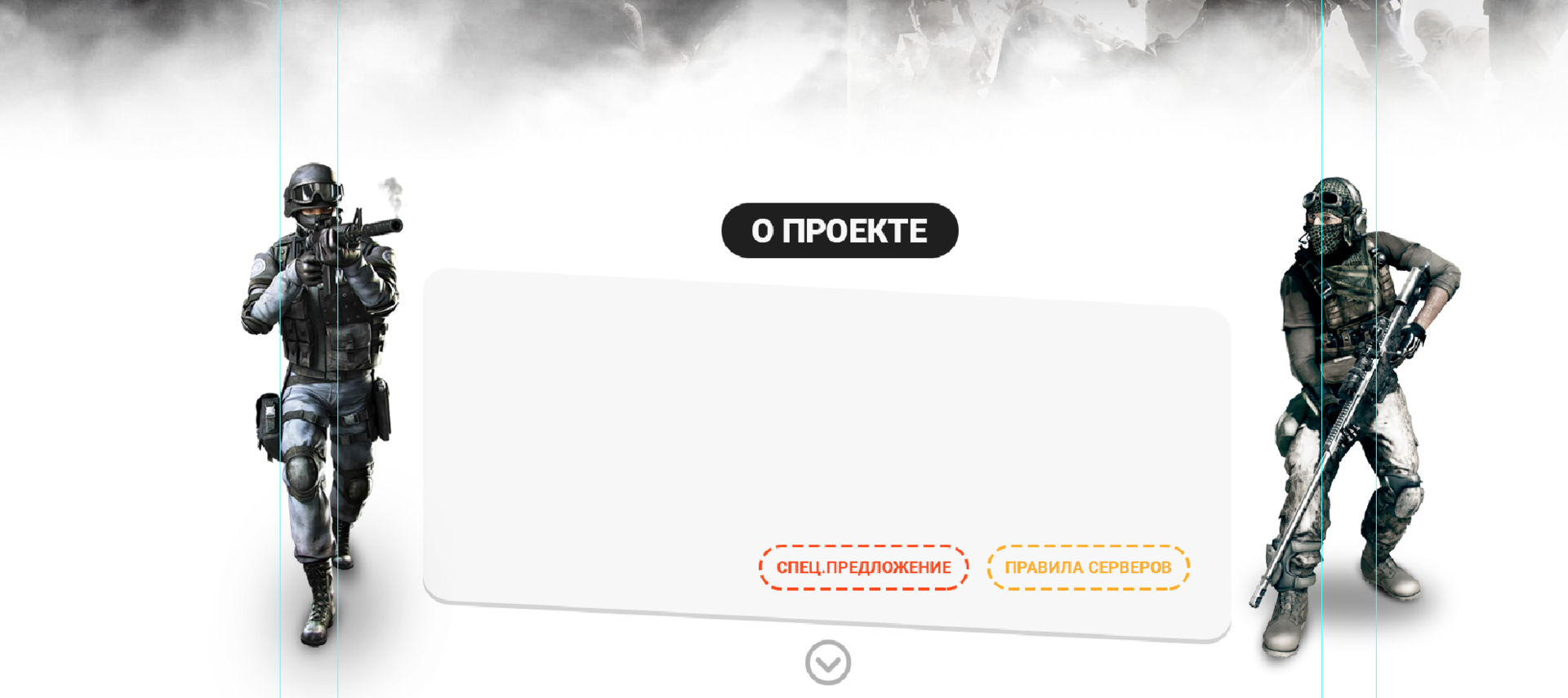
Good afternoon, dear readers, it is necessary to arrange the elements so that they look the same on both large and small screens, which is what I actually achieved when I had 1 character image, but the person insisted on adding a second character to the empty area and then the fun began. After numerous attempts to position the elements like this 
, on my mobile phone the elements traveled far and for a long time, then everything climbed on the screen with an average resolution.
So the question is, how do I still position these elements?
Answer the question
In order to leave comments, you need to log in
the principle is as follows:
there is a parent with 100% width
, it has three children of 30% width, 40% and 30% in the first and third soldiers or on the background with background-size:cover; or as pictures with 100% width. Everything else is in the center. Everything is rubber and everything works.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question