Answer the question
In order to leave comments, you need to log in
How to properly position items on flexbox?
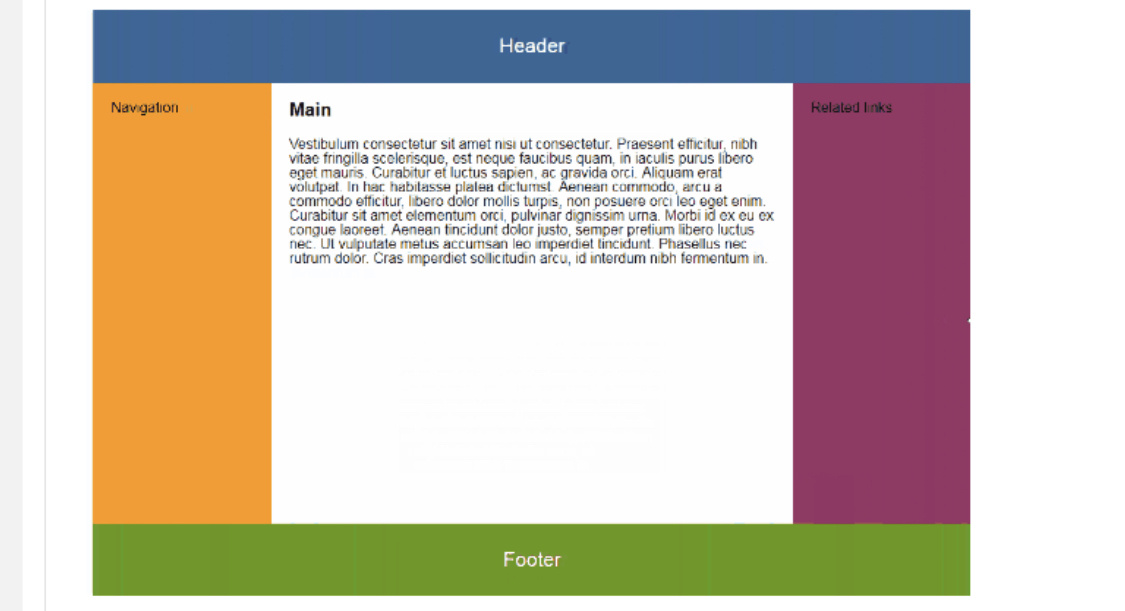
Hello, I have a task (I attach a picture). You need to lay out this template on flexbox. The question is how to make it so that there is space in the middle and these sidebars on the sides? It's just that I've got everything on top of each other and it doesn't work.

Answer the question
In order to leave comments, you need to log in
<header></header>
<div>
<div class="navidation"></div >
<main></main>
<aside></aside>
</div>
<footer></footer><div class="wrap">
<header class="header">Header</header>
<main>
<div class="left">Sidebar</div>
<div class="center">main</div>
<div class="right">Sidebar</div>
</main>
<footer class="footer">Footer</footer>
</div>* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.wrap {
display: flex;
flex-direction: column;
height: 100vh;
}
main {
display: flex;
flex-grow: 1;
}
.center {
flex-grow: 1;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question