Answer the question
In order to leave comments, you need to log in
How to properly include jquery in webpack?
Hello! I came across a question that at first glance seems ridiculous due to its simplicity of solution, if not for some points! Let me explain the situation...
I needed to include jquery in node_modules, and started looking for how to do it! I was surprised that I did not find clear instructions on how to do this! Everywhere (if we talk about youtube) they wrote the code itself (installation and import), without specifying how to properly search for such information (well, they didn’t take this knowledge out of their heads) A small digression ... Before starting the search, I asked questions, answers for which he began to search. Namely!
1) How to understand where and how to include the library loaded in node_module? After all, there is a webpack.config.js file, where we also use require (let path = require('path'); ) to connect something, and there is an entry point where using import (the same modules, packages npm). So it's not clear in which case what to use?
2) Is it enough to import jquery in the entry point? Let's say if I use jquery in a file (for example, test) that is imported into an entry point file (entry), will the jquery methods in test file work for me?
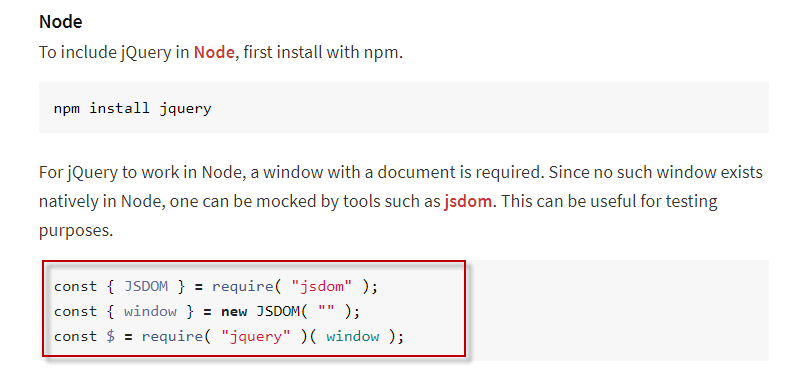
In addition to youtube, I entered the query npm i jquery into the search engine and was a little surprised by the vague explanation on this resource: https://www.npmjs.com/package/jquery
I found the following options:

and it

's not clear what to use from all this?
I also met the option with connecting some jquery plugins and I don’t quite understand whether it’s worth connecting them at all? Why are they needed ... Please help me understand this in detail!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question