Answer the question
In order to leave comments, you need to log in
How to properly implement tabs in Vue?
Good afternoon!
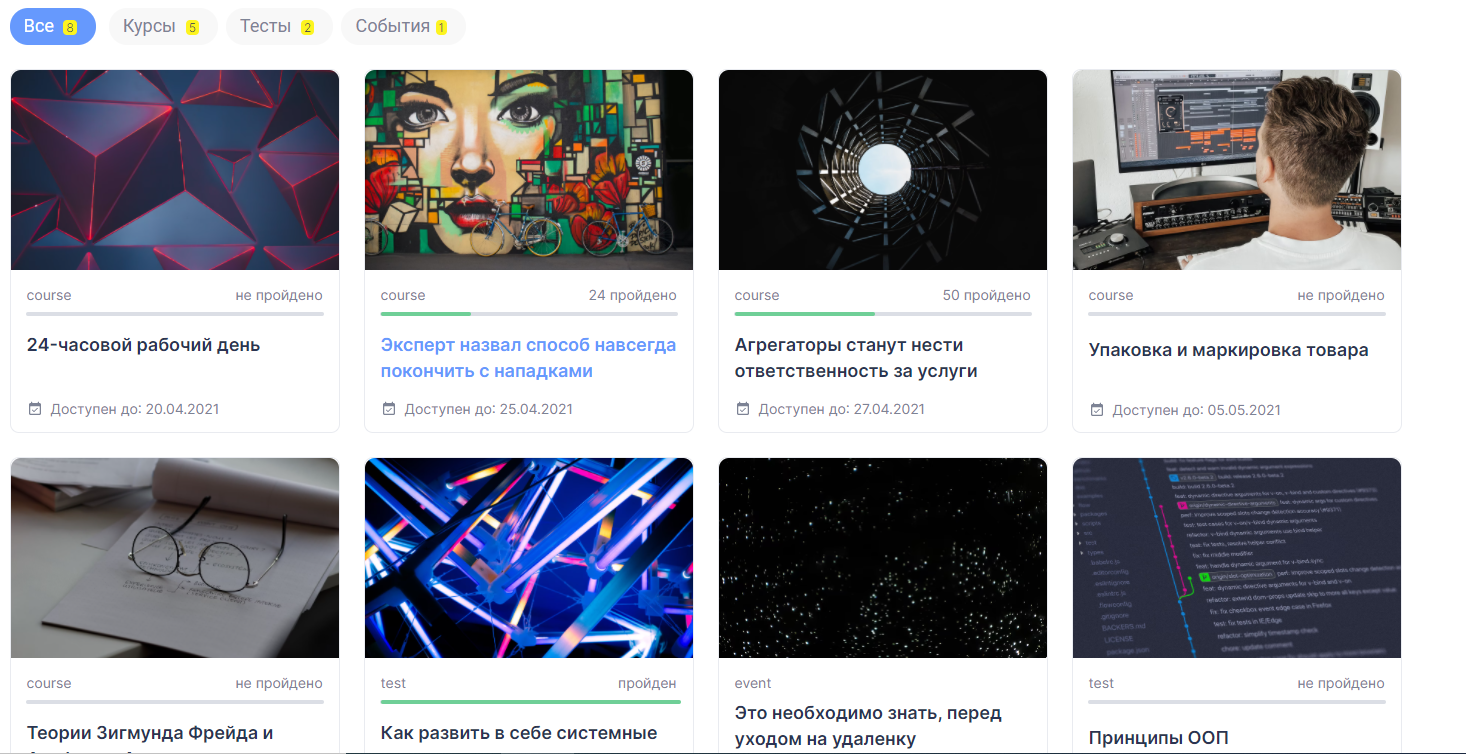
I'm trying to implement tabs in vue js, but as I have little experience, I'm stuck... I want to do it all in one component. When I click on "all 8" - 8 cards should be displayed, when there are 5 cards for courses, 2 cards for tests and 1 card for events. Tell me how to implement it correctly?

<main id="app">
<section class="education">
<div class="container">
<div class="education__inner">
<h1 class="education__title">Назначенное обучение</h1>
<nav class="menu-tab" id="tab">
<ul class="menu-tab__list">
<li class="menu-tab__item menu-tab__item--all active" @click="isSelect('8')">
<a class="menu-tab__link" href="#">Все <span class="menu-tab__add">8</span></a>
</li>
<li class="menu-tab__item menu-tab__item--cours" @click="isSelect('5')">
<a class="menu-tab__link" href="#">Курсы <span class="menu-tab__add">5</span></a>
</li>
<li class="menu-tab__item menu-tab__item--tests" @click="isSelect('2')">
<a class="menu-tab__link" href="#">Тесты <span class="menu-tab__add">2</span></a>
</li>
<li class="menu-tab__item menu-tab__item--event" @click="isSelect('1')">
<a class="menu-tab__link" href="#">События<span class="menu-tab__add">1</span></a>
</li>
</ul>
</nav>
<div class="education__content">
<a class="education__content-card" href="#" v-if="isActive === '8'"
v-else-if="isActive === '8'">
<img v-bind:src=message[0].image class="education__content-image" alt="">
<div class="education__progress">
<div class="education__progress-cours">{{ message[0].type }}</div>
<div class="education__progress-pass">не пройдено</div>
</div>
<div class="education__progress-bar "></div>
<h2 class="education__card-title education__card-title--deep">{{ message[0].name }}</h2>
<div class="education__event">
<img class="education__event-image" src="images/event.svg"
alt="24-часовой рабочий день">
<div class="education__event-info">Доступен до: {{ message[0].date }}</div>
</div>
</a>
<a class="education__content-card" href="#" v-if="isActive === '5'"
v-else-if="isActive === '8'">
<img v-bind:src=message[1].image class="education__content-image" alt="">
<div class="education__progress">
<div class="education__progress-cours">{{ message[1].type }}</div>
<div class="education__progress-pass">{{message[1].progress}} пройдено</div>
</div>
<div class="education__progress-bar">
<span class="education__progress-bar--procent" style="width:34%;"></span>
</div>
<h2 class="education__card-title">{{ message[1].name }} </h2>
<div class="education__event">
<img class="education__event-image" src="images/event.svg"
alt="Эксперт назвал способ навсегда покончить с нападками">
<div class="education__event-info">Доступен до: {{ message[1].date }}</div>
</div>
</a>
<a class="education__content-card" href="#" v-if="isActive === '2'"
v-else-if="isActive === '8'">
<img v-bind:src=message[2].image class="education__content-image" alt="">
<div class="education__progress">
<div class="education__progress-cours">{{ message[2].type }}</div>
<div class="education__progress-pass">{{message[2].progress}} пройдено</div>
</div>
<div class="education__progress-bar">
<span class="education__progress-bar--procent" style="width:53%;"></span>
</div>
<h2 class="education__card-title">{{message[2].name}} </h2>
<div class="education__event">
<img class="education__event-image" src="images/event.svg"
alt="Агрегаторы станут нести ответственность за услуги">
<div class="education__event-info">Доступен до: {{ message[2].date }}</div>
</div>
</a>
<a class="education__content-card" href="#" v-if="isActive === '1'"
v-else-if="isActive === '8'">
<img v-bind:src=message[3].image class="education__content-image" alt="">
<div class="education__progress">
<div class="education__progress-cours">{{ message[3].type }}</div>
<div class="education__progress-pass">не пройдено</div>
</div>
<div class="education__progress-bar education__progress-bar--short"></div>
<h2 class="education__card-title education__card-title--low">{{message[3].name}}
</h2>
<div class="education__event">
<img class="education__event-image" src="images/event.svg"
alt="Упаковка и маркировка товара">
<div class="education__event-info">Доступен до: {{ message[3].date }}</div>
</div>
</a>
</div>
</div>
</div>
</section>
<script>
let app = new Vue({
el: '#app',
data: {
message: '',
isActive: '1',
},
mounted() {
axios
.get('education.json')
.then(response => (this.message = response.data))
},
methods: {
isSelect: function (num) {
this.isActive = num;
}
}
})
</script>Answer the question
In order to leave comments, you need to log in
you stuffed all the logic into the template,
why such a pain :)
make a property in data, for example selectedItem
and by clicking on the tab write the selected property there
and then make a computer method
in which the array will be filtered by selectedItem
discard all conditions from the template, make a simple output of the list
and data take from this computer properties
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question