Answer the question
In order to leave comments, you need to log in
How to properly implement such routing in Angular 2+?
Angular4/5
api I take the key value .... In this case, the key is "control" and the value is "1" or "0". This key is related to the topic.
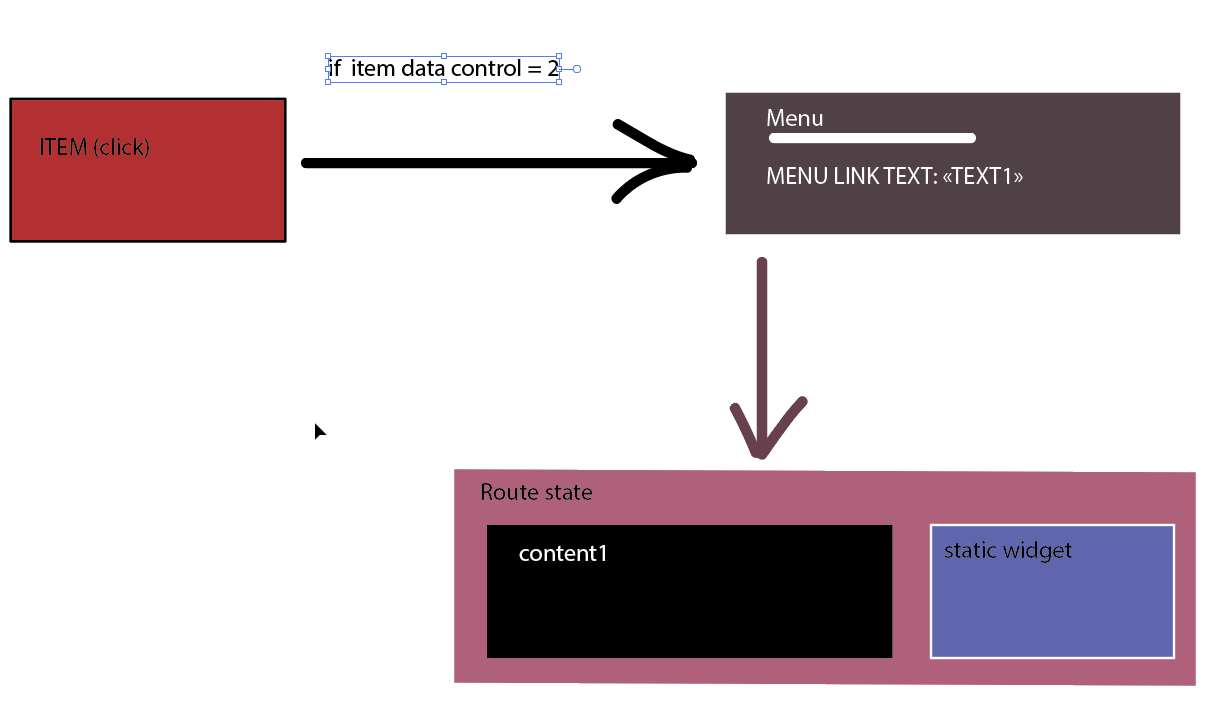
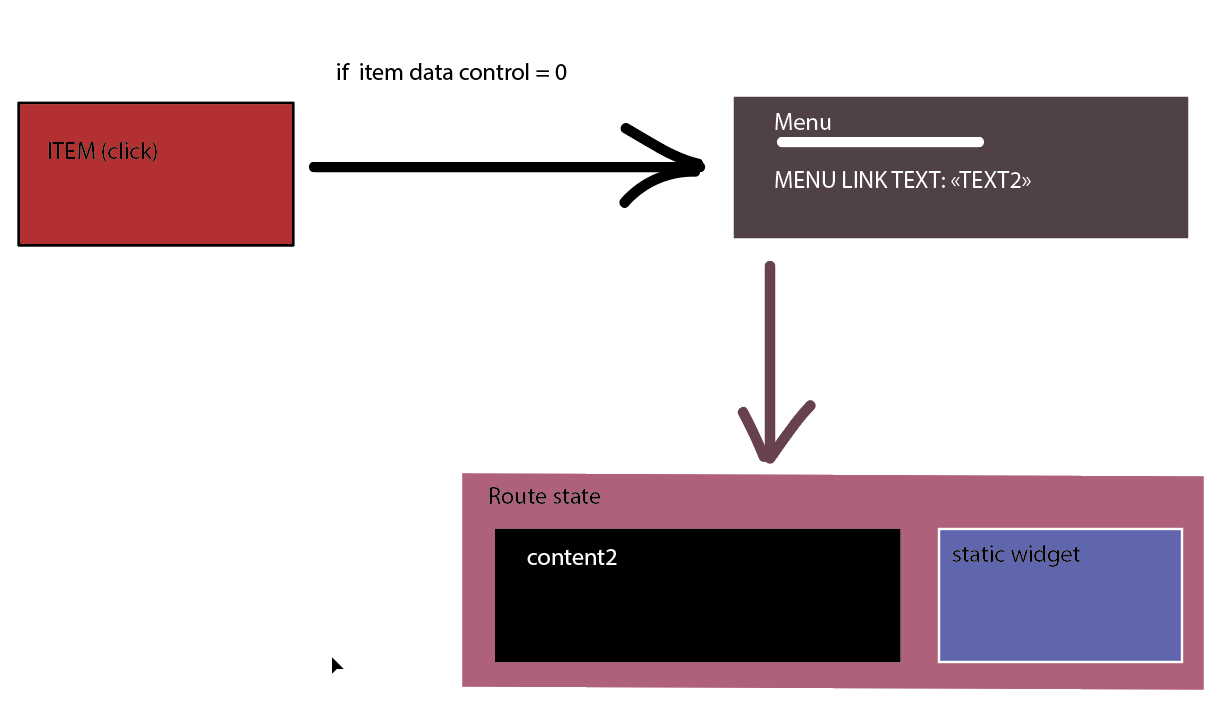
When clicking on an item in a static widget (which is not included in the route and there can be 100500 items), the link text in the main menu should change, depending on the value of "control", for example from "LinkName1" to "LinkName2" and the link under the route tool leads to a component in which, depending on the "control", it should also turn out to be "Content1" or "Content2". I would create 2 different components and just show or hide the link, only this page has a static widget and I don't want to duplicate it.... Please look at the illustration.... I'm not a master of writing texts that everyone will understand,

Answer the question
In order to leave comments, you need to log in
I looked at the comments, but there seems to be nothing complicated, or you can do it through the store. In the yellow component, subscribe to a change in the store, where you will shove the machine id into the array, and from this display certain states of your upper bar. Or you can do it through query parameters and subscribe to them. /?selectedcars=1,2,3,4,5 so that incorrect ids cannot be added with urla.
And about routing, you can do it, if we assume that this is the main page
'/'
'/info'
' '
'/map'
'/status'
'report'Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question