Answer the question
In order to leave comments, you need to log in
How to properly display a page in Wordpress?
I'm trying to learn how to work with wp. Experience in programming is small, tell me how to properly implement my idea. I have registered a new post type - my_trans - register_post_type('my_trans, $args); (do I need to create a rule 'rewrite'=> array('slug'=>'my_trans', 'with_front'=>true, 'hierarchical'=>true)?. And registered a taxonomy for it - register_taxonomy('my_category', ' my_trans', $args); - my_category, with the name of the parent taxonomy My transport and added children for it - cars, trucks, motorcycles, planes, steamboats, etc. and added pages to each category - for example, for cars - this is mercedes, bmw, audi, i.e. indicated in the taxonomy - my transport and its descendant cars.After that, I added a template
add_filter( 'single_template', 'my_auto_template_function', 20);
functionmy_auto_template_function'() {
if ( get_post_type() == 'my_trans' ) {
if ( is_single() ) {
// checks if the file exists in the theme first,
// otherwise serve the file from the plugin
if ( $theme_file = locate_template( array ( 'single-my_trans.php' ) ) ) {
$template_path = $theme_file;
}
}
}
return $template_path;
}Answer the question
In order to leave comments, you need to log in
Read this - 3 Ways to Create a Page Template
There is also a diagram of how the VI looks for the template file .
For example, if Легковые автоyou want to make a custom template page for a term, you can create a taxonomy-my_category-legkovie.php.
In your case, if I understood everything correctly, you need to create a file taxonomy-my_category-my_trans.phpin which to check for the presence of child terms, and if there are any, output them.
Not exactly, the fact is that child taxonomies need the same template, but it’s the parent taxonomy that needs a different template . On the 
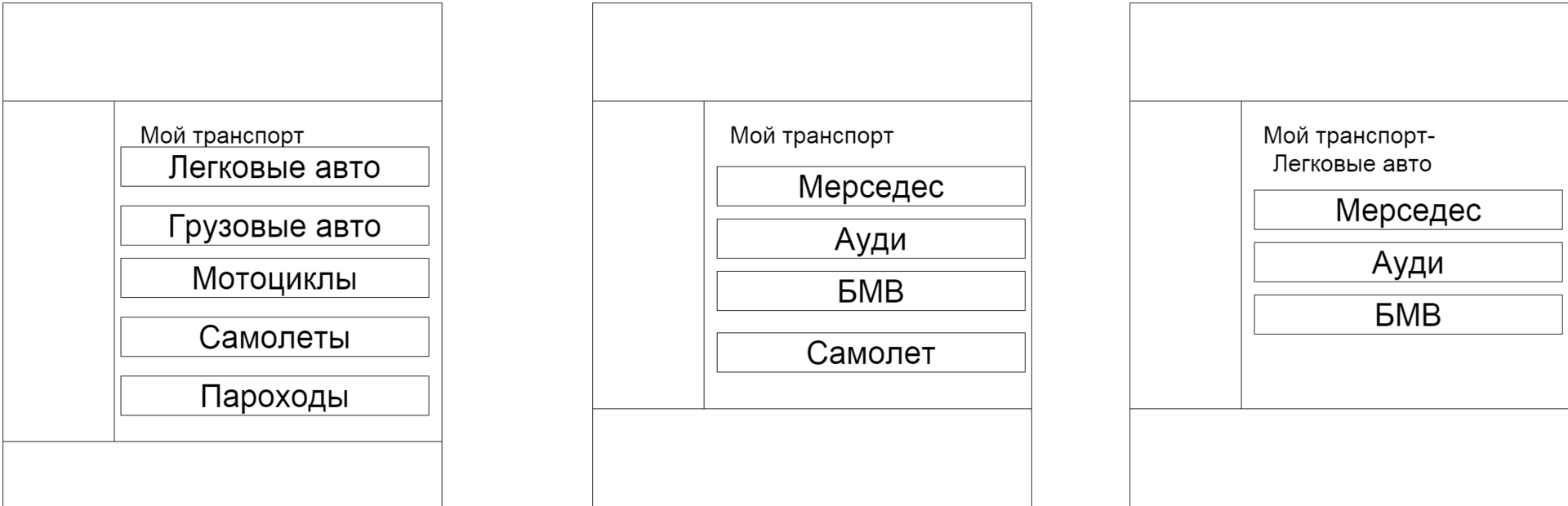
left, the picture is how I want the page with the parent taxonomy to look, and on the middle picture, how it looks now. But your method involves creating a template for each child taxonomy, and I would like to have a template for the parent category. Or is it already inside the template that needs to be sorted out, such as if parent from wp_get_post_term = 0 (that is, this is my transport), then one markup, otherwise another.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question