Answer the question
In order to leave comments, you need to log in
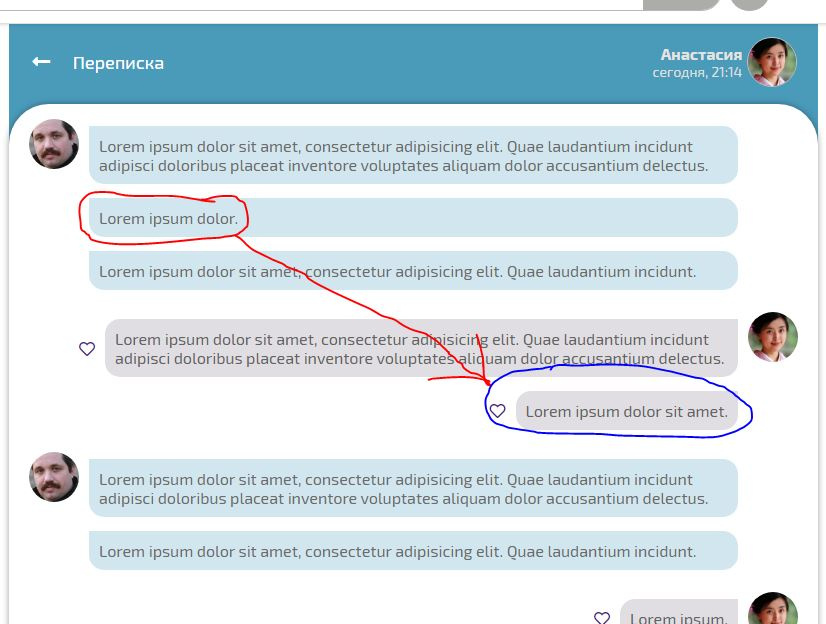
How to properly display a flex block?
how to correctly display the (highlighted in red) flex block as highlighted in blue?
so that the width is equal to the content.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question