Answer the question
In order to leave comments, you need to log in
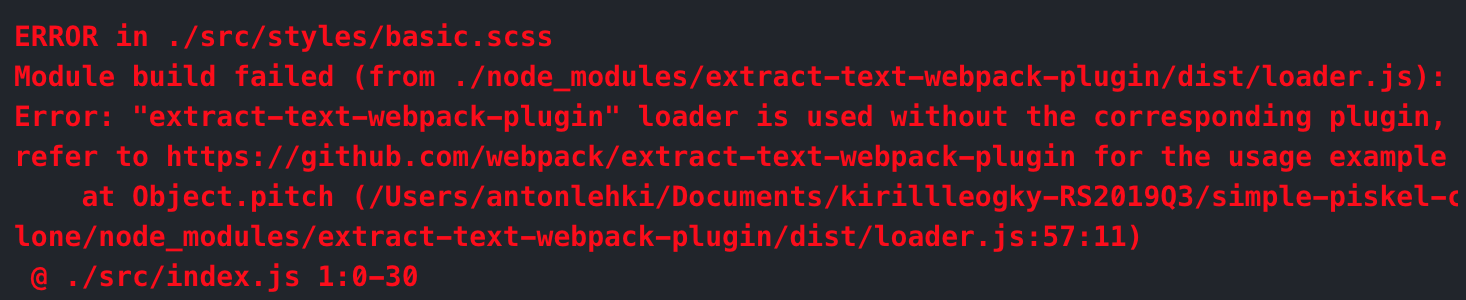
How to properly connect ExtractTextPlugin?
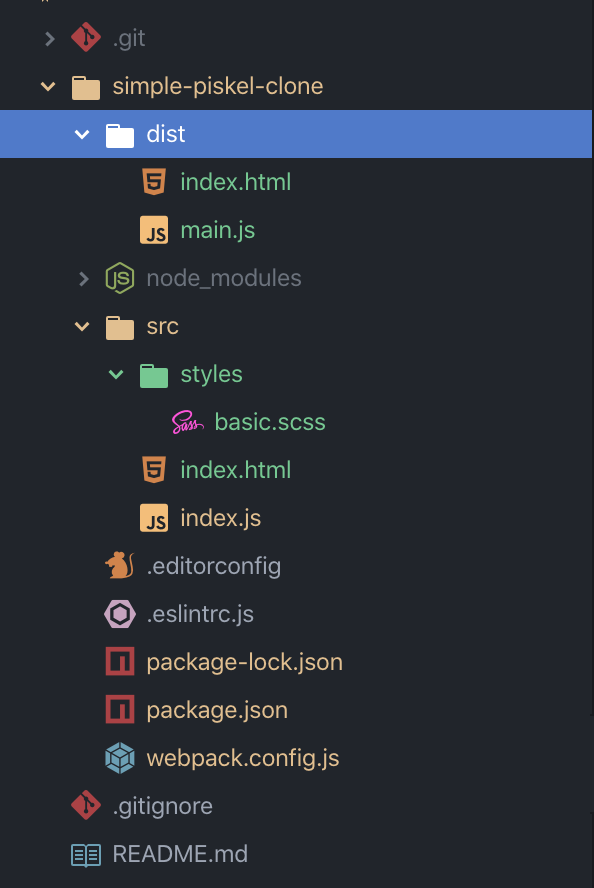
Project structure: 
My webpack config:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: './src/index.js',
mode: 'development',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
enforce: 'pre',
exclude: /node_modules/,
loader: 'eslint-loader',
},
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader']
})
},
],
},
plugins: [
new HtmlWebpackPlugin({ template: 'src/index.html'})
]
};require('./styles/basic.scss');<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Simple Piskel Clone</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
</head>
<body>
<h1>Hello There!</h1>
<script src="main.js"></script>
</body>
</html>npm install style-loader css-loader sass-loader node-sass extract-text-webpack-plugin -D{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader']
})
},
Answer the question
In order to leave comments, you need to log in
ExtractTextPlugin is deprecated and doesn't work with latest versions of webpack
use: https://www.npmjs.com/package/mini-css-extract-plugin
1. You forgot to add the plugin instance to the plugins array
plugins: [
new HtmlWebpackPlugin({ template: 'src/index.html'}),
new ExtractTextPlugin("styles.css")
]Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question