Answer the question
In order to leave comments, you need to log in
How to properly complete the task?
I'm completely green guys, so don't scold me)
How to correctly execute this moment in architecture on React.
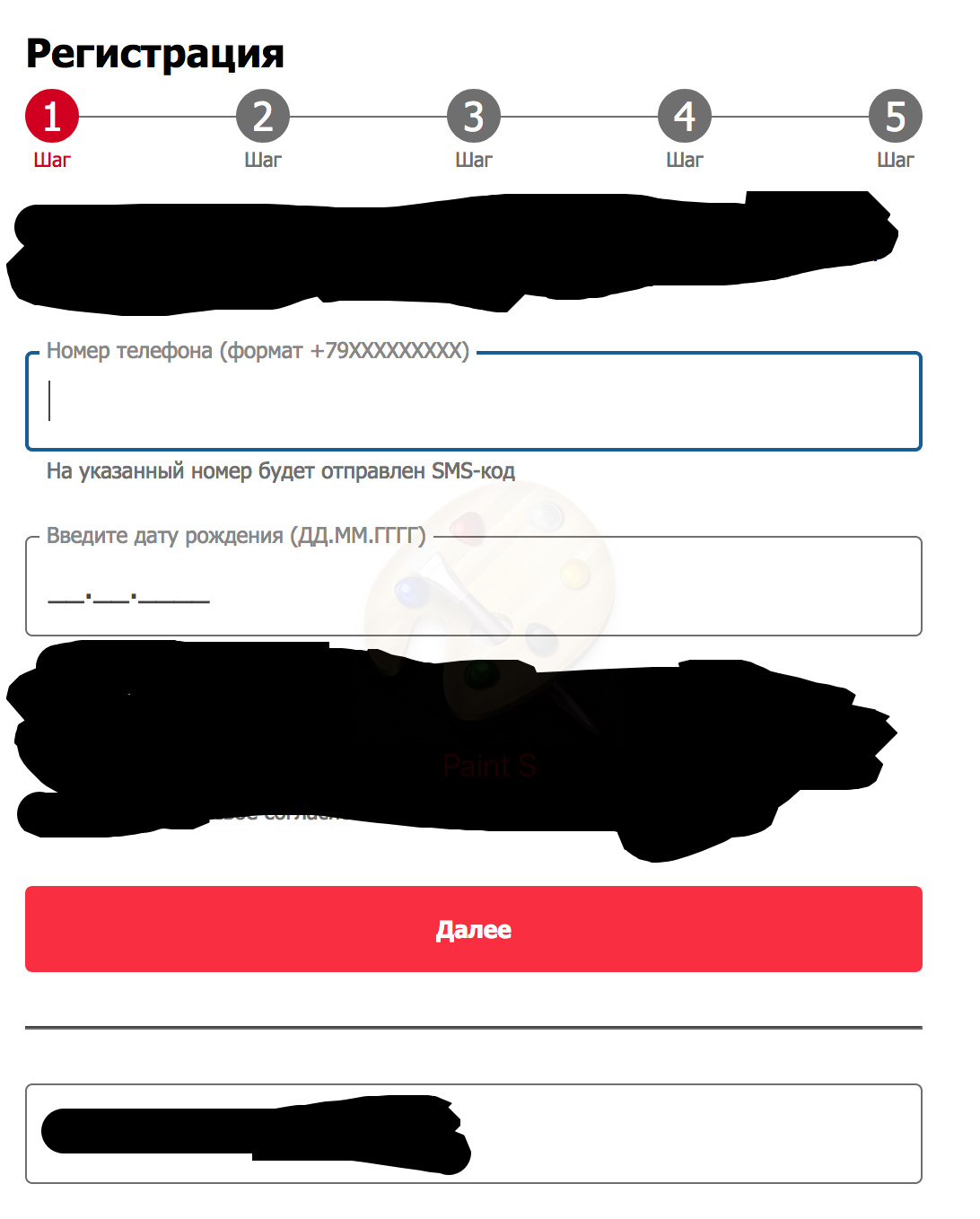
There are 4 forms. I filled in one, clicked on, filled in another, clicked on .... As a result of which, after filling out all the forms. On step 4, you click to register and all data is sent in one request.
I really need it guys, please help!!!
Answer the question
In order to leave comments, you need to log in
Pretty trivial task.
I recommend doing it through redux, but you can do the same thing through a regular state.
Organize the data model
{
step: 1, // текущий шаг, по умолчанию будет первый
name: '', // и остальные поля для заполнения.
phone: '',
...
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question