Answer the question
In order to leave comments, you need to log in
How to properly align divs to the footer?
Question for CSS connoisseurs
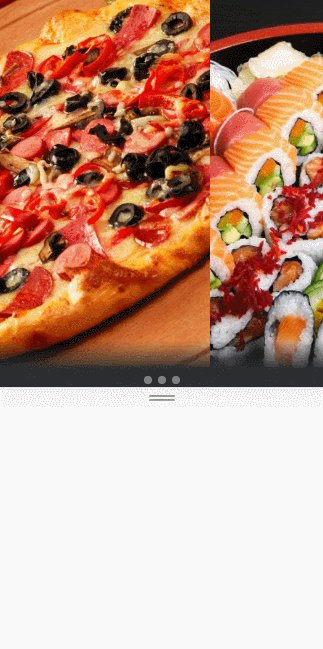
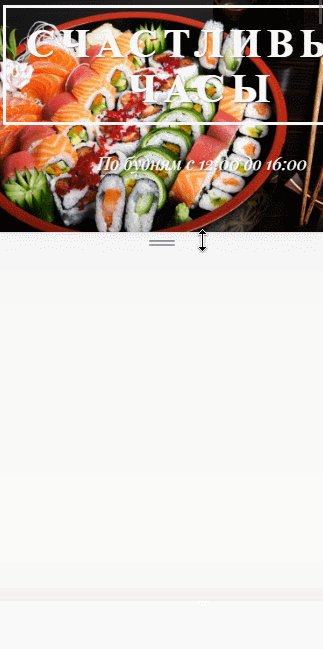
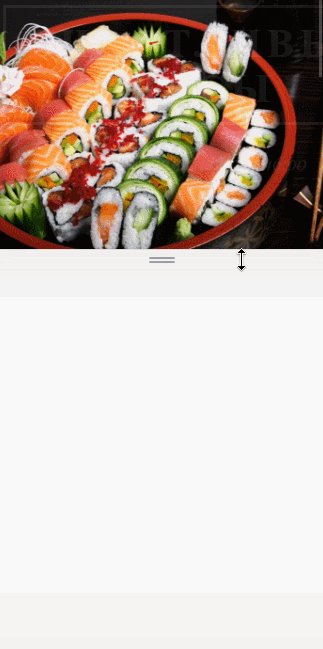
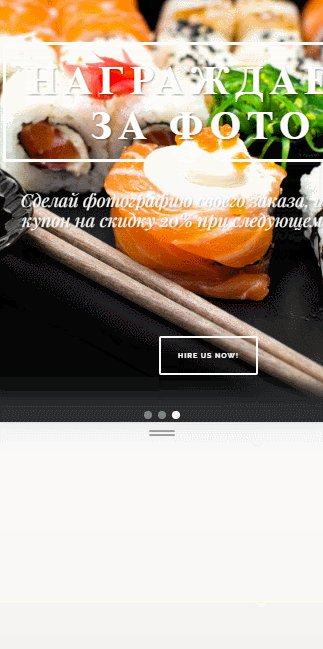
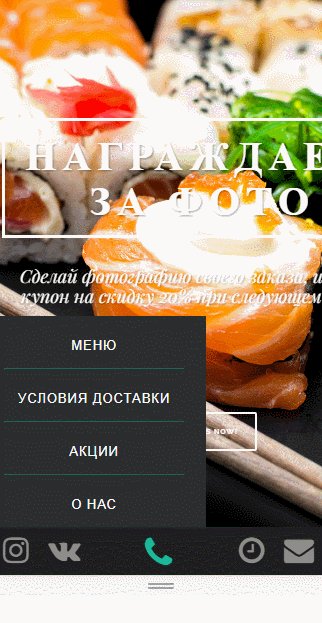
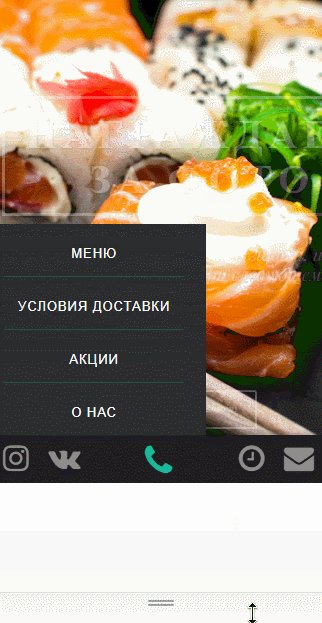
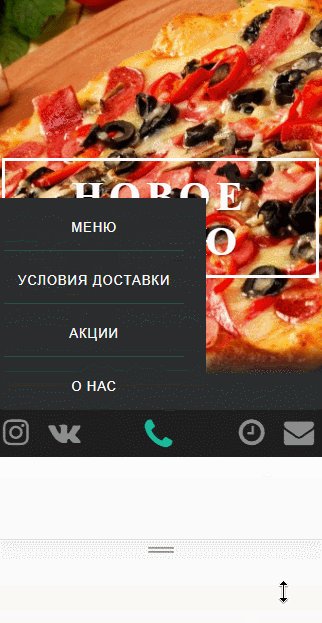
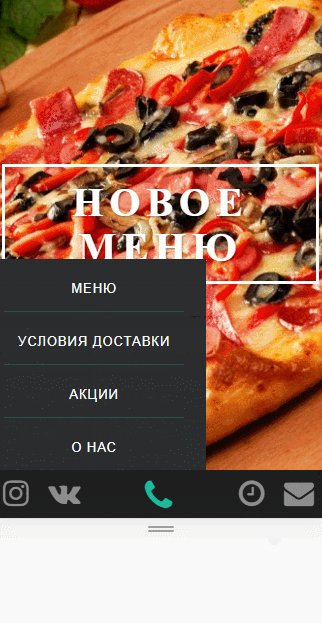
what it looks like now: 
what does the menu look like, with attributes:
position: absolute;
bottom: 0;
Answer the question
In order to leave comments, you need to log in
1. padding-bottomat the content block (where the slider is), make it equal to the height of the footer and set it behind the footer: z-index:1.
2. And when the menu appears, just change padding-bottomthe content block to the height of the menu. If not changed, the menu will open "on top" (as it is now in the animation).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question