Answer the question
In order to leave comments, you need to log in
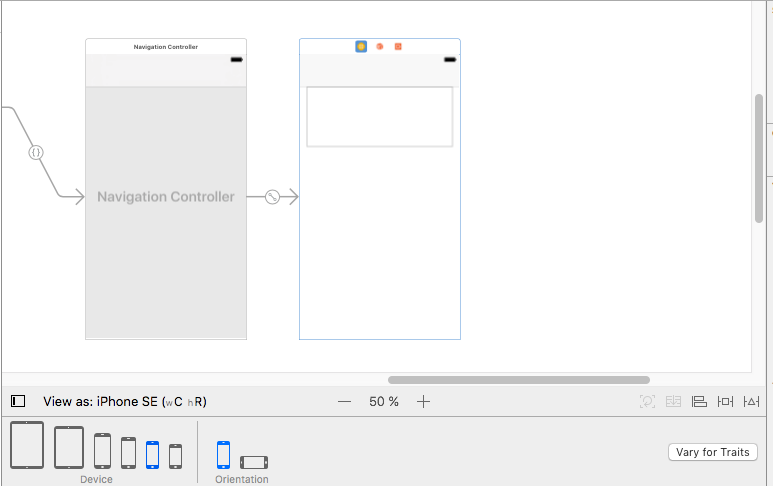
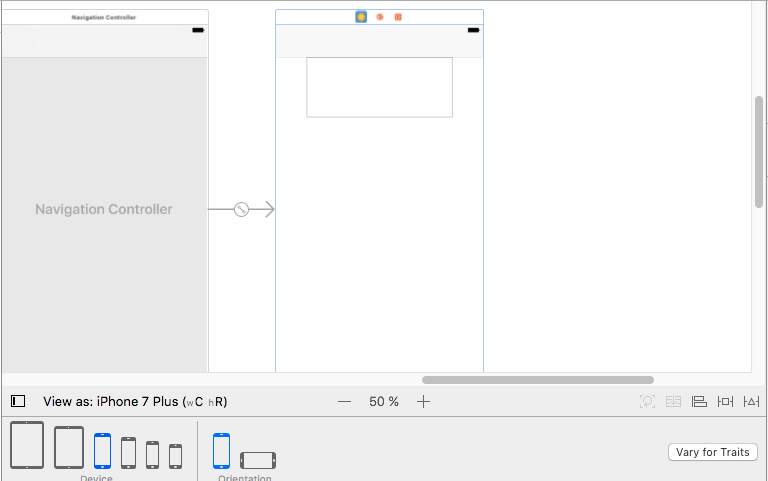
How to properly adapt UICollectionView?
Where can I find information to adapt cell in collectionview. The task is simple, but it turned out to be difficult for me to fool, to make the same indents from the edges for the cell for all screen extensions. So that it looks like a table of elements and on all screens it looks like a table of elements, and not like it is now, if you look at it on a tablet, it's generally terrible.

Answer the question
In order to leave comments, you need to log in
There are several nuances here.
For a collection, indentation is a secondary value. First of all, you control the size of the cell. To do this, you need your ViewController to implement the protocol UICollectionViewDelegateFlowLayout and be set as a delegatecollection. Then you can set the size of the cell that will fill the screen in width:
extension /*Ваш класс*/ : UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: UIScreen.main.bounds.size.width - 2*/*размер вашего отступа*/, height: /*желаемая высота*/)
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question