Answer the question
In order to leave comments, you need to log in
How to properly access the desired selector, having access to the selector adjacent to it?
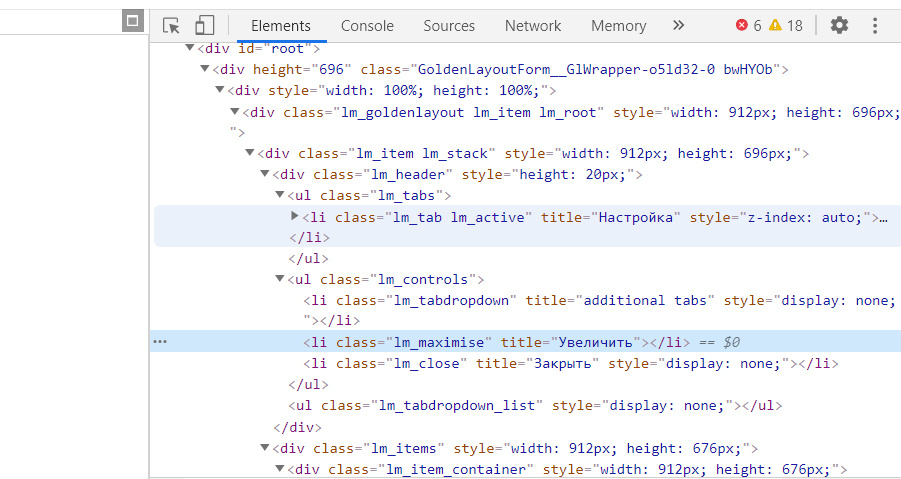
You need to change the display property of the .lm_maximize selector to hide the resize icon of the tab. I can’t directly access .lm_maximise, because there are a lot of such icons for the project, and you need to hide only in this place, it’s impossible to transfer any distinctive attributes for this particular icon. It turned out to refer to the neighboring tag by its title attribute - .lm_tab[title='Settings']. And from it I thought to turn to the common parent and then to the .lm_maximise selector I needed, but this entry does not work. Tell me how to write correctly?
.lm_header:has(.lm_tab[title='Настройка']) {
.lm_maximise {
display: none !important;
}
}
Answer the question
In order to leave comments, you need to log in
Let's go in order:
.lm_maximise[title="Увеличить"].lm_header > .lm_controls > .lm_maximise[title="Увеличить"]Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question