Answer the question
In order to leave comments, you need to log in
How to prevent the creation of images of different sizes (clones of the original) when importing?
When importing images, a huge number of thumbnails are created, with parameters that I did not order.
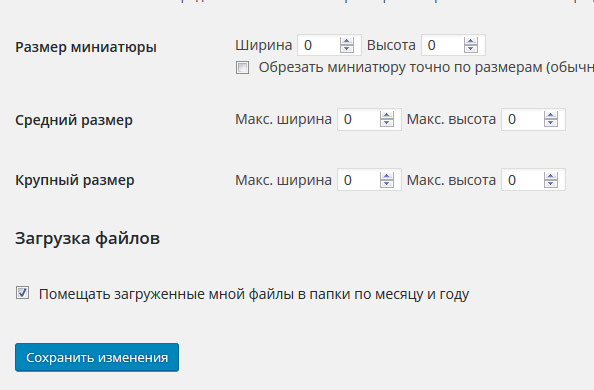
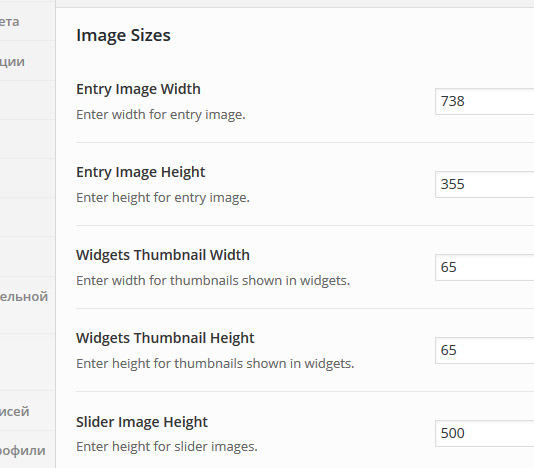
The settings are as follows: 
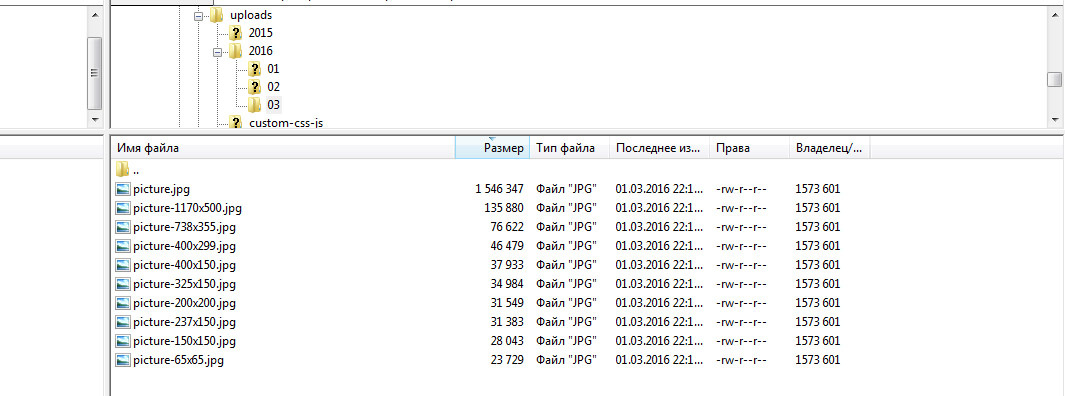
Next, the picture.jpg file is loaded with dimensions 2592x1936.
As a result, the following set of files appears in the uploads folder: 
The task is to completely disable automatic thumbnail creation. Only the original is needed. How to do it? Maybe there is a plugin for this purpose?
ps
functions.php
/*--------------------------------*/
/* Register Post Thumbnails
/*--------------------------------*/
// Entry Image Sizes
if ( !empty( $bpxl_travelista_options['bpxl_entry_img_width'] ) ) {
$bpxl_entry_img_width = $bpxl_travelista_options['bpxl_entry_img_width'];
} else {
$bpxl_entry_img_width = '738';
}
if ( !empty( $bpxl_travelista_options['bpxl_entry_img_height'] ) ) {
$bpxl_entry_img_height = $bpxl_travelista_options['bpxl_entry_img_height'];
} else {
$bpxl_entry_img_height = '355';
}
// Widgets Thumbnail Sizes
if ( !empty( $bpxl_travelista_options['bpxl_widgets_img_width'] ) ) {
$bpxl_widgets_img_width = $bpxl_travelista_options['bpxl_widgets_img_width'];
} else {
$bpxl_widgets_img_width = '65';
}
if ( !empty( $bpxl_travelista_options['bpxl_widgets_img_height'] ) ) {
$bpxl_widgets_img_height = $bpxl_travelista_options['bpxl_widgets_img_height'];
} else {
$bpxl_widgets_img_height = '65';
}
// Slider Thumbnail Sizes
if ( !empty( $bpxl_travelista_options['bpxl_slider_img_height'] ) ) {
$bpxl_slider_img_height = $bpxl_travelista_options['bpxl_slider_img_height'];
} else {
$bpxl_slider_img_height = '500';
}
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 150, 150, true );
add_image_size( 'slider', 1170, $bpxl_slider_img_height, true ); //slider
add_image_size( 'featured', $bpxl_entry_img_width, $bpxl_entry_img_height, true ); //featured
add_image_size( 'featuredthumb', 325, 150, true ); //featuredthumb
add_image_size( 'related', 237, 150, true ); //related
add_image_size( 'widgetthumb', $bpxl_widgets_img_width, $bpxl_widgets_img_height, true ); //widgetthumb
/*
* Let WordPress manage the document title.
* By adding theme support, we declare that this theme does not use a
* hard-coded <title> tag in the document head, and expect WordPress to
* provide it for us.
*/
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question