Answer the question
In order to leave comments, you need to log in
How to prevent page from "breaking" when changing its width in Bootstrap 4?
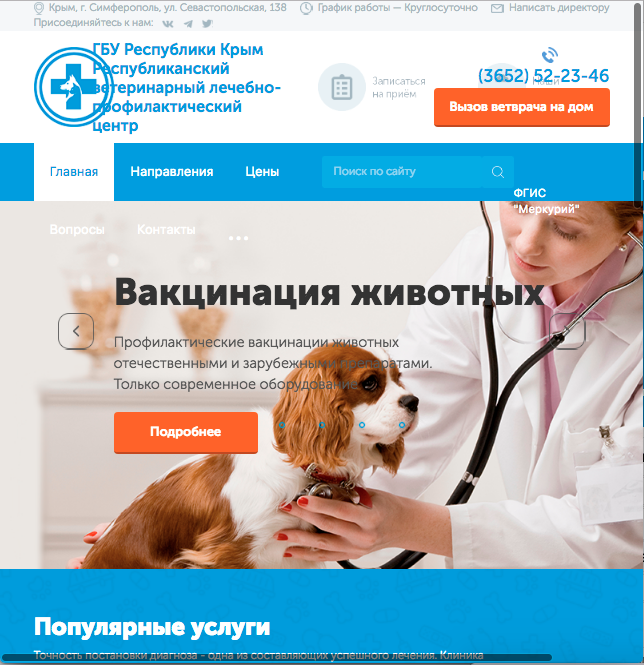
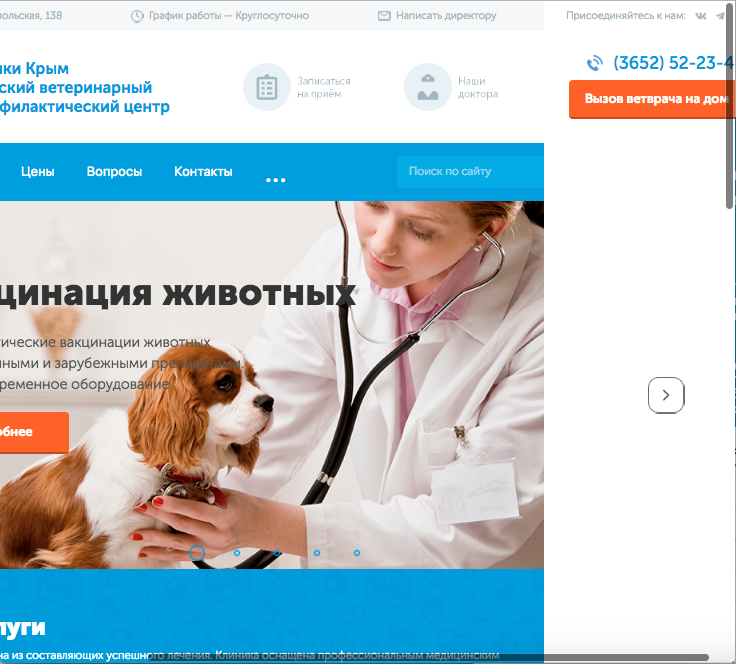
When scaling the page (less than its width and more than the width of the mobile version), the page "breaks", the elements move out as you can see in the screenshot: 
This problem was solved by fixing the width of the container:
.desktop .container {
max-width: 1170px !important;
width: 1170px !important;
min-width: 1170px !important;
}
What causes the following problem, discussed in the question What to do when the background disappears on Bootstrap 4?
In short, fixing the width of the container somehow makes the background and background images white (while all the boxes stay in place)
Is there any other way to (1) fix the width of the container, (2) get rid of the "rolling" boxes, or (3) eliminate the white background on scroll??
Web site
Answer the question
In order to leave comments, you need to log in
General answer: using Media Queries, i.e. in CSS, you write separate rules for a specific screen size. For example, you can make the logo text smaller, remove or narrow the search bar, etc. for intermediate resolutions, for example from 768 to 1200 pixels.
It will look something like this:
@media (min-width: 768px) and (max-width: 1200px) {
.logo {
font-size: 14px
}
.search-bar {
display: none
}
}just give the logo one column more and the text less when adapting.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question