Answer the question
In order to leave comments, you need to log in
How to prevent google recapcha from sending data?

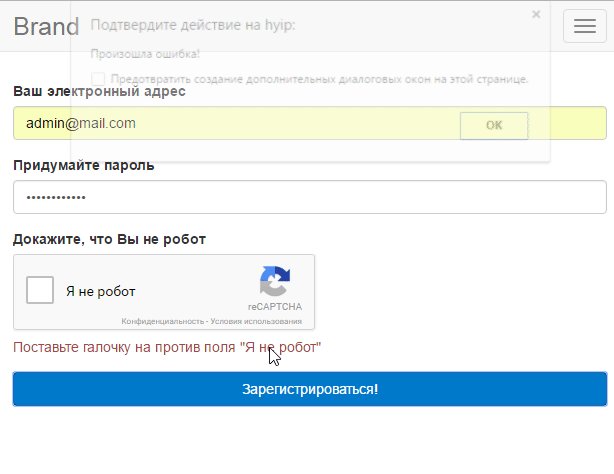
This alert is definitely not mine.
I am using ajax to make a request. But our favorite captcha is that when the button is clicked, I submit the form. And sends ... But she will not succeed. Muhahahaha
Can I find out where and how to write code so that she does not do this?
Answer the question
In order to leave comments, you need to log in
Choto did not understand how it happened
Before:
$( "#button" ).click(function() {
var email = $('#email').val();
var password = $('#password').val();
var cp = $('#g-recaptcha-response').val()
if (cp.length == 0){
$('.capcha-form-group').addClass('has-error');
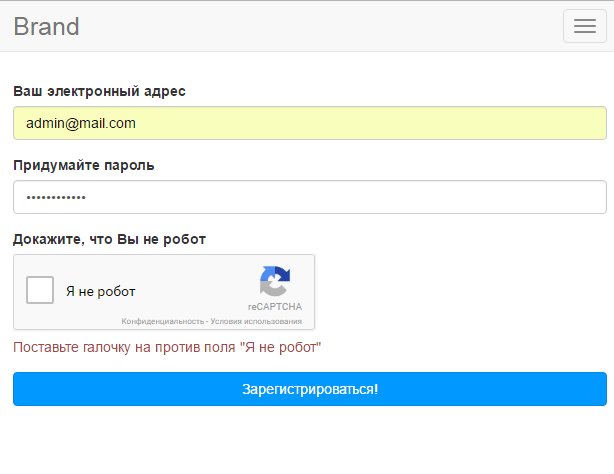
$('.capcha-help-block').text('Поставьте галочку на против поля "Я не робот" ').fadeIn("fast");
}
else{
$('.capcha-help-block').fadeOut("fast").text('').removeClass('has-error');
}
$.post(
'./app/register.php', {
act: 'register',
email: email,
password: password,
'g-recaptcha-response': cp,
},
CheckStatus
)
event.preventDefault();
});$( "#button" ).click(function() {
var email = $('#email').val();
var password = $('#password').val();
var cp = $('#g-recaptcha-response').val()
if (cp.length == 0){
$('.capcha-form-group').addClass('has-error');
$('.capcha-help-block').text('Поставьте галочку на против поля "Я не робот" ').fadeIn("fast");
}
else{
$('.capcha-help-block').fadeOut("fast").text('').removeClass('has-error');
$.post(
'./app/register.php', {
act: 'register',
email: email,
password: password,
'g-recaptcha-response': cp,
},
CheckStatus
)
}
event.preventDefault();
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question