Answer the question
In order to leave comments, you need to log in
How to prevent a flexbox container from shrinking if the content no longer fits inside it?
Hello.
There is a page on which the header is of an unknown size and content, which is stretched to all the remaining space.
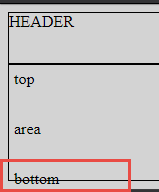
Content contains three blocks: top, area, bottom. Top and bottom are of unknown height, area should take up the remaining space and have a minimum height (let's say 50px).
Implementation : https://codepen.io/anon/pen/rJMqaP
Current Behavior : When the page height is reduced, the content continues to shrink even when the top,area,bottom blocks are already popping out of it.  Expected Behavior : content shrinks as long as the inner blocks fit in it. After that, the compression stops.
Expected Behavior : content shrinks as long as the inner blocks fit in it. After that, the compression stops.
If the height of the blocks were known, I would set the minimum height of the content container, but the height is not known.
How to correctly implement the desired behavior?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question