Answer the question
In order to leave comments, you need to log in
How to prepare a "brand book", ui kit, design kit when transferring a mobile application to development?
Let's say we started developing a mobile application. We drew all the screens, everything is clear to us, but the developer is third-party. He needs to transfer not only screenshots, but about the description of animations, behavior, colors, sizes of elements, a kind of application brand book.
How it's done? Are there good examples, practices? Primarily interested in iOS and Android.
Answer the question
In order to leave comments, you need to log in
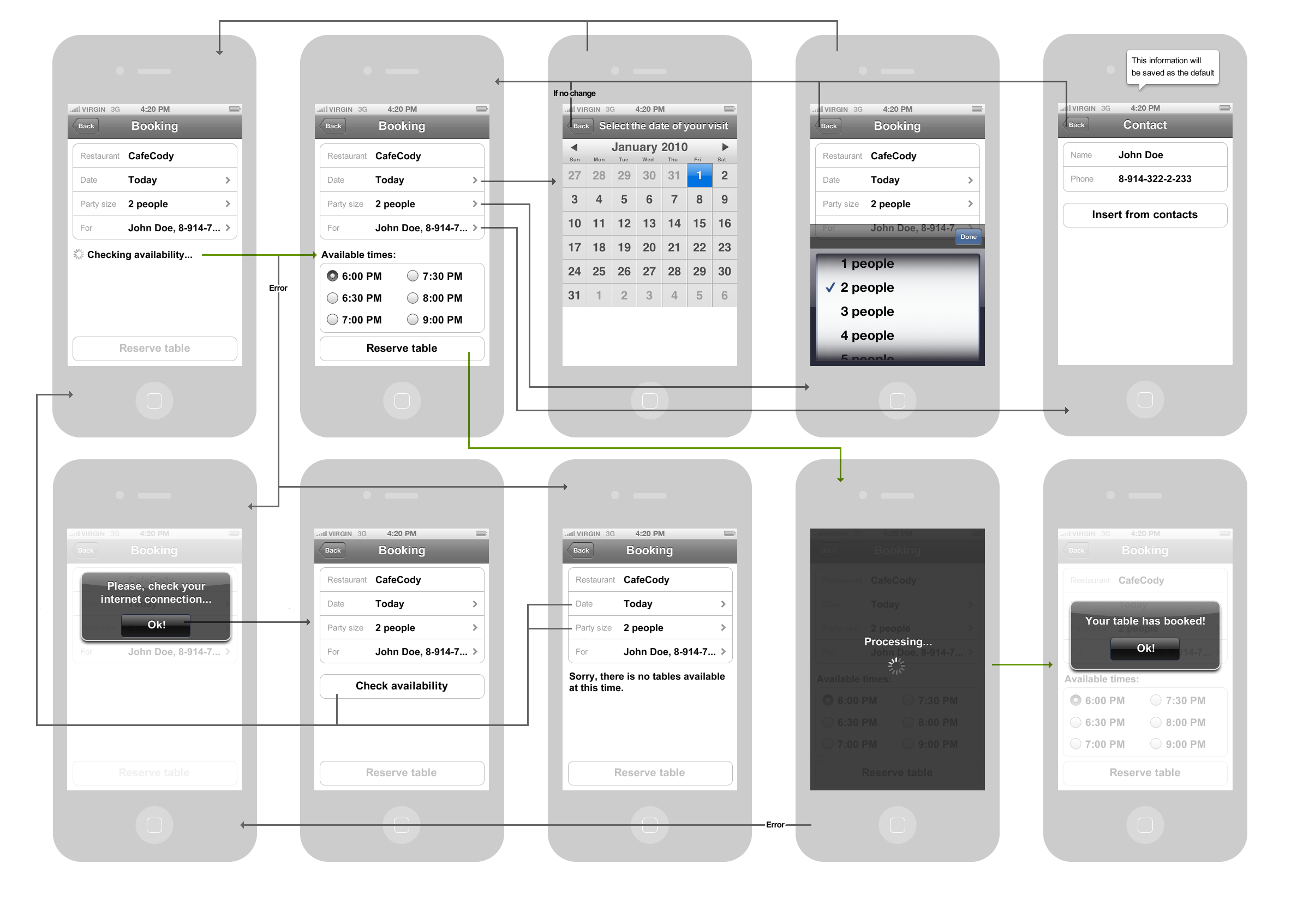
Here's how it would be nice to draw up a diagram that describes the transitions between screens:

From here .
Yes, at least somehow, draw up a document and write down the main thing. In the course of development, the developer will clarify everything that is missing himself, if it is not wooden.
From experience, "at least make it up" leaves too much room for speculation and subsequent claims. Better, in my opinion, is a project map where all screens are shown and the transitions between them are indicated by arrows. Everything should be described! If the project is large, you can break it into blocks and give separate descriptions of the blocks plus a general scheme.
By creating such a project map, you kill a whole pack of birds with one stone:
1. Already at the drafting stage, you can notice inconsistencies in the work (some little things are initially omitted “like everything is clear”, but after drawing it often becomes clear that here is an ambiguity and here is a mistake will).
2. Such a detailed description will minimize the discussion of the project with the developer.
3. When accepting work, you can always refer to the original scheme and make claims
4. After completing the project, you place the scheme in the archive and if the need arises to return to the project, you can always easily remember what it is all about.
5. Detailed structuring will make it easy to divide the project into parts, respectively, distributing the work to different people.
Summing up, a detailed description of the project in the form of thumbnails of all screens and transitions between them, plus a description of the transition (for example, “the inscription smoothly disappears”).
And if time and money allow, it would be nice to supplement the above description with an interactive prototype created, for example, in expression blend
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question