Answer the question
In order to leave comments, you need to log in
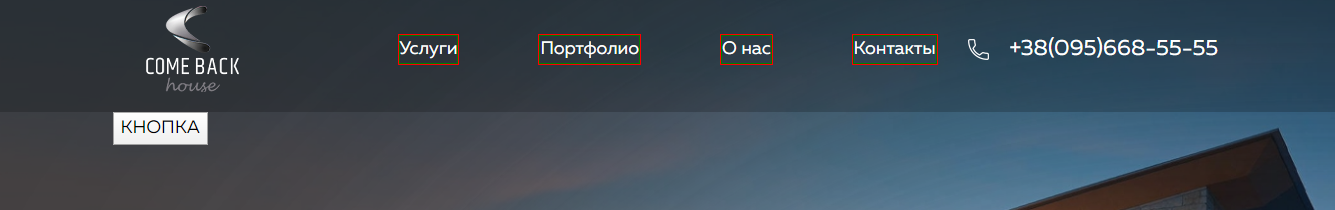
How to position the button?
Description
It is necessary to attach the button in the header to the bottom header The
slider is stretched through absolute to the entire height of the header The
layout of the block is made according to the Bootstrap grid
What I tried
Option 1 - not particularly suitable, because the button should occupy two columns according to the layout
The button is positioned relative to the header

Option 2 - the button is inside the container- -row--col-2
The button is placed immediately below the header-top, despite the fact that the header has a height of 900 px
(due to the fact that the button is wrapped in a container, positioning occurs not in relation to the header, but in relation to the container) 
A similar situation and with social buttons, they are positioned relative to their parent (wrap) which is also absolute in its styles
&-wrap
position: absolute
padding-top: 800px
right: 0
top: 0
&-social
position: absolute
right: 0
bottom: 0
justify-content: flex-end<header class="header">
<div class="header-top">
<div class="container">
<div class="row align-items-center">
<div class="col-12 col-lg-2">
<div class="header-top__wraps">
<div class="header-logo">
<picture>
<source media="(max-width: 768px)" srcset="img/header/header-logo-mobile.png">
<img src="img/header/header-logo.png" alt="Come Back">
</picture>
</div>
<!-- /.header-logo -->
<a href="#nav" class="header-nav__button">
<span class="header-nav__line"></span>
</a>
</div>
<!-- /.header-wraps -->
</div>
<div class="col-1 col-sm-12 col-lg-6 offset-xl-1">
<nav class="header-navigation hidden-mobile header-navigation__active">
<button class="header-navigation__close">
<span class="header-nav__line header-nav__line-close"></span>
</button>
<ul class="header-navigation__list">
<li class="header-navigation__item">
<a href="#" class="header-navigation__link">Услуги</a>
<!-- /.header-navigation__link -->
</li>
<!-- /.header-navigation__item -->
<li class="header-navigation__item">
<a href="#" class="header-navigation__link">Портфолио</a>
<!-- /.header-navigation__link -->
</li>
<!-- /.header-navigation__item -->
<li class="header-navigation__item">
<a href="#" class="header-navigation__link">О нас</a>
<!-- /.header-navigation__link -->
</li>
<!-- /.header-navigation__item -->
<li class="header-navigation__item">
<a href="#" class="header-navigation__link">Контакты</a>
<!-- /.header-navigation__link -->
</li>
<!-- /.header-navigation__item -->
</ul>
<!-- /.header-navigation__list -->
</nav>
<!-- /.header-navigation -->
</div>
<div class="col-12 col-lg-4 col-xl-3 hidden-mobile">
<a href="tel:+380956685555" class="header-top__phone">
<img class="header-top__icon" src="img/header/phone-icon.png" alt="Наш телефон">
<span>+38(095)668-55-55</span>
</a>
<!-- /.header-top__phone -->
</div>
</div>
</div>
<!-- /.container -->
</div>
<!-- /.header-top -->
<div class="header-slider">
<div class="header-slider__item">
<div class="header-slider__content">
<div class="container">
<div class="row">
<div class="col-6">
<span class="header-slider__subtitle">Архитектура</span>
<!-- /.main-slider__subtitle -->
<h1 class="header-slider__title">
Cпособ сделать жизнь лучше
</h1>
<!-- /.main-slider__title -->
<p class="header-slider__descr">Lorem ipsum dolor sit amet, consectetur adipiscing
elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.</p>
<!-- /.main-slider__descr -->
</div>
</div>
</div>
</div>
<!-- /.header-slider__content -->
</div>
<!-- /.header-slider__item -->
</div>
<!-- /.header-slider -->
<div class="container">
<div class="row">
<div class="col-12">
<div class="header-wrap">
<div class="social-block header-social">
<a href="#" class="social-block__link" title="Мы в Facebook">
<i class="fab fa-facebook-f"></i>
</a>
<!-- /.social-block__link -->
<a href="#" class="social-block__link" title="Мы в Instagram">
<i class="fab fa-instagram"></i>
</a>
<!-- /.social-block__link -->
<a href="#" class="social-block__link" title="Мы в Twitter">
<i class="fab fa-twitter"></i>
</a>
<!-- /.social-block__link -->
</div>
<!-- /.social-block -->
</div>
<!-- /.header-wrap -->
</div>
</div>
<div class="row">
<div class="col-2">
<button class="button">КНОПКА</button>
</div>
</div>
</div>
</header>/*HEADER*/
.header
position: relative
z-index: 5
height: 980px
border: 5px solid red
.button
position: absolute
bottom: 0
left: 0Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question