Answer the question
In order to leave comments, you need to log in
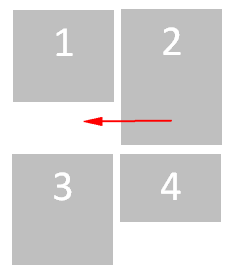
How to position the blocks correctly so that the indents between the rows are the same?
 There are blocks that are displayed 3 in a row.
There are blocks that are displayed 3 in a row.
All different heights.
The second row of blocks is positioned from the longest in the first row, so that there is space between the short blocks in the column.
How to make it so that in the second row the indents between the top and bottom would be the same?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question