Answer the question
In order to leave comments, you need to log in
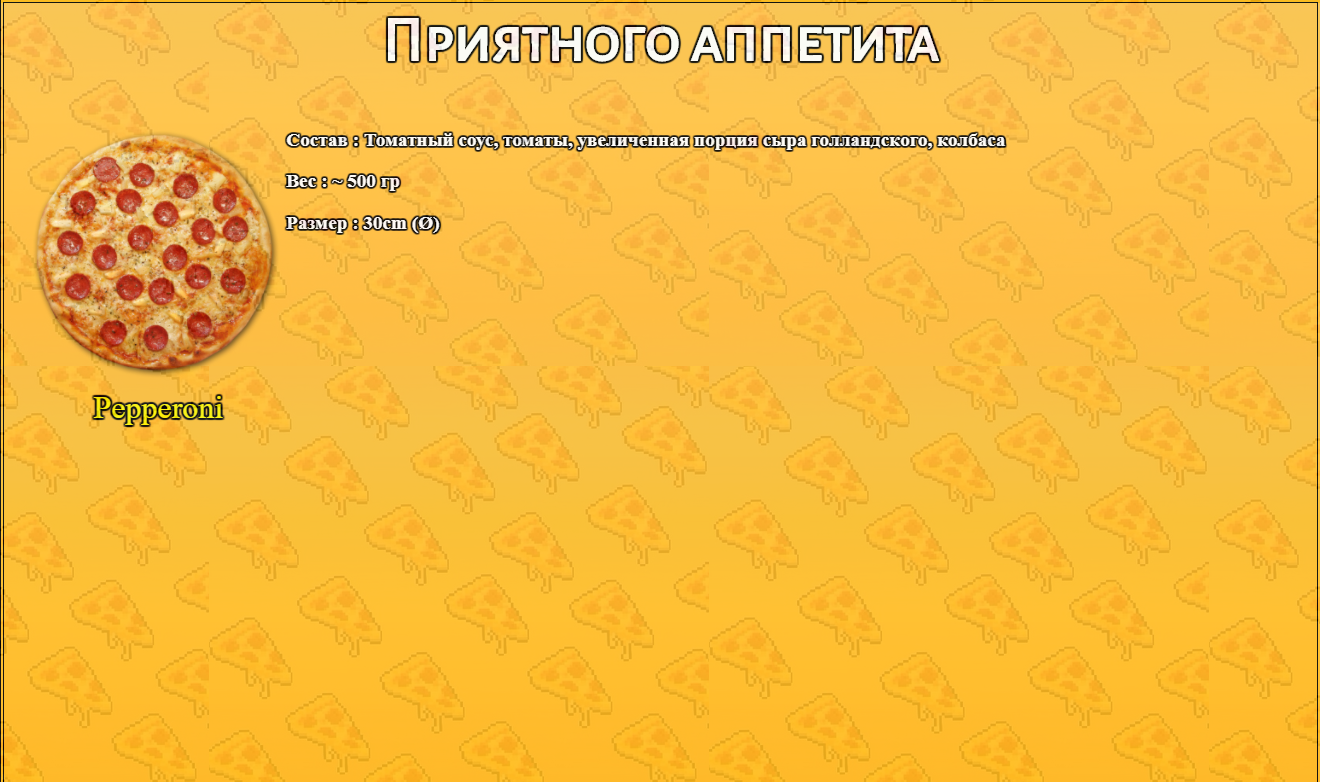
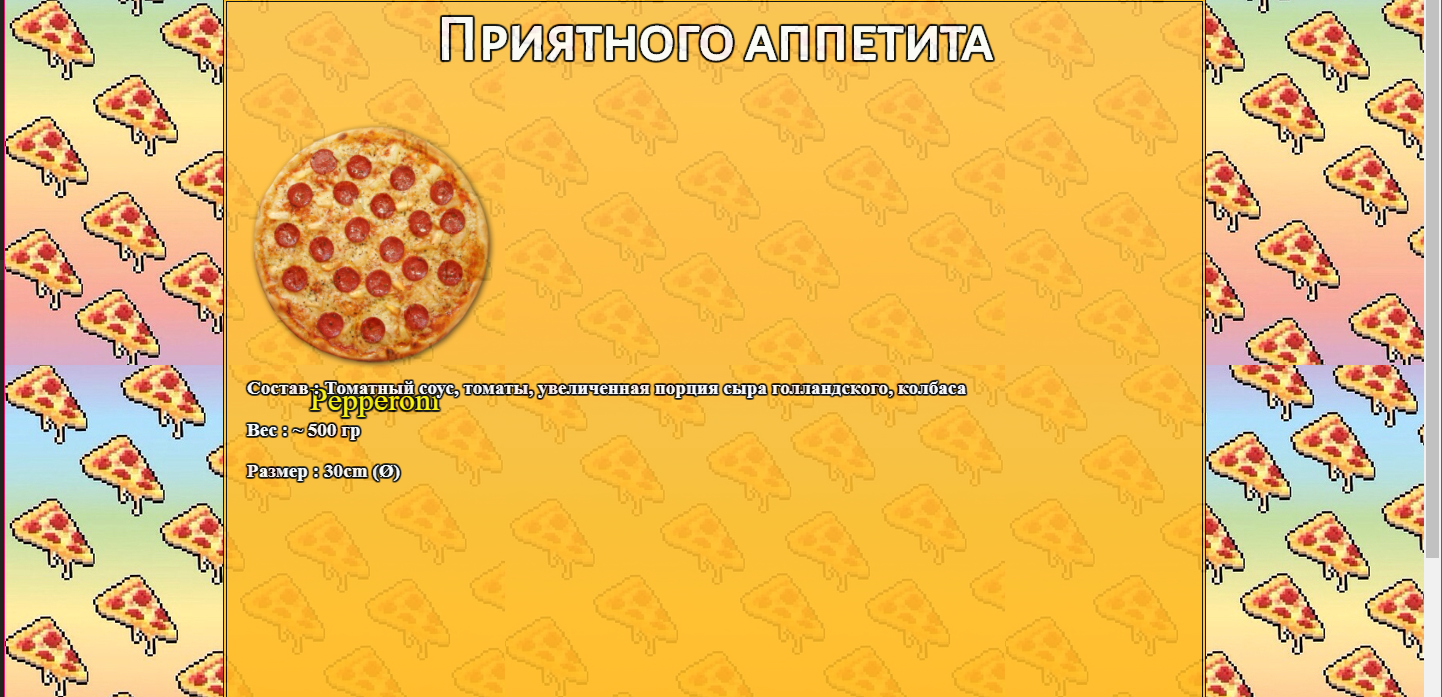
How to position text to the right of an image?
I am building a pizza delivery website. Added menu block with pizzas , it has a picture of a pizza and to the right of it the text of the product description . In normal resolution everything works, when you change the width of the browser, the text that should be on the right goes under the image, even if there is enough space for line wrapping.
HTML :
<div class="block-pizza">
<div class="pizza-image"> <img src="img/papperoni.png" width="256" height="256"> <!-- Добавления картинки -->
<center><figcaption id = "name-pizza"> Pepperoni </figcaption></center>
</div>
<div class="pizza-desc"> Состав : Томатный соус, томаты, увеличенная порция сыра голландского, колбаса <!-- Описания пиццы -->
<p>Вес : ~ 500 гр </p>
<p>Размер : 30cm (Ø)</p>
</div>
</div>.block-pizza {
margin: 2%;
float: left;
width: 96%;
min-height: 500px;
}
.pizza-image {
float: left;
min-width: 256px;
min-height: 256px;
max-width: 256px;
max-height: 256px;
}
#name-pizza {
font-size: 2em;
color : #FFF600 ;
text-shadow: /* Обводка текста */
-0 -1px 2px #000000,
0 -1px 2px #000000,
-0 1px 2px #000000,
0 1px 2px #000000,
-1px -0 2px #000000,
1px -0 2px #000000,
-1px 0 2px #000000,
1px 0 2px #000000,
-1px -1px 2px #000000,
1px -1px 2px #000000,
-1px 1px 2px #000000,
1px 1px 2px #000000,
-1px -1px 2px #000000,
1px -1px 2px #000000,
-1px 1px 2px #000000,
1px 1px 2px #000000;
}
.pizza-desc {
min-width: 200px;
float: left;
font-weight: bold;
font-size: 1.2em;
color : white;
text-shadow: /* Обводка текста */
-0 -1px 1px #000000,
0 -1px 1px #000000,
-0 1px 1px #000000,
0 1px 1px #000000,
-1px -0 1px #000000,
1px -0 1px #000000,
-1px 0 1px #000000,
1px 0 1px #000000,
-1px -1px 1px #000000,
1px -1px 1px #000000,
-1px 1px 1px #000000,
1px 1px 1px #000000,
-1px -1px 1px #000000,
1px -1px 1px #000000,
-1px 1px 1px #000000,
1px 1px 1px #000000;
}


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question