Answer the question
In order to leave comments, you need to log in
How to position head, main, aside?

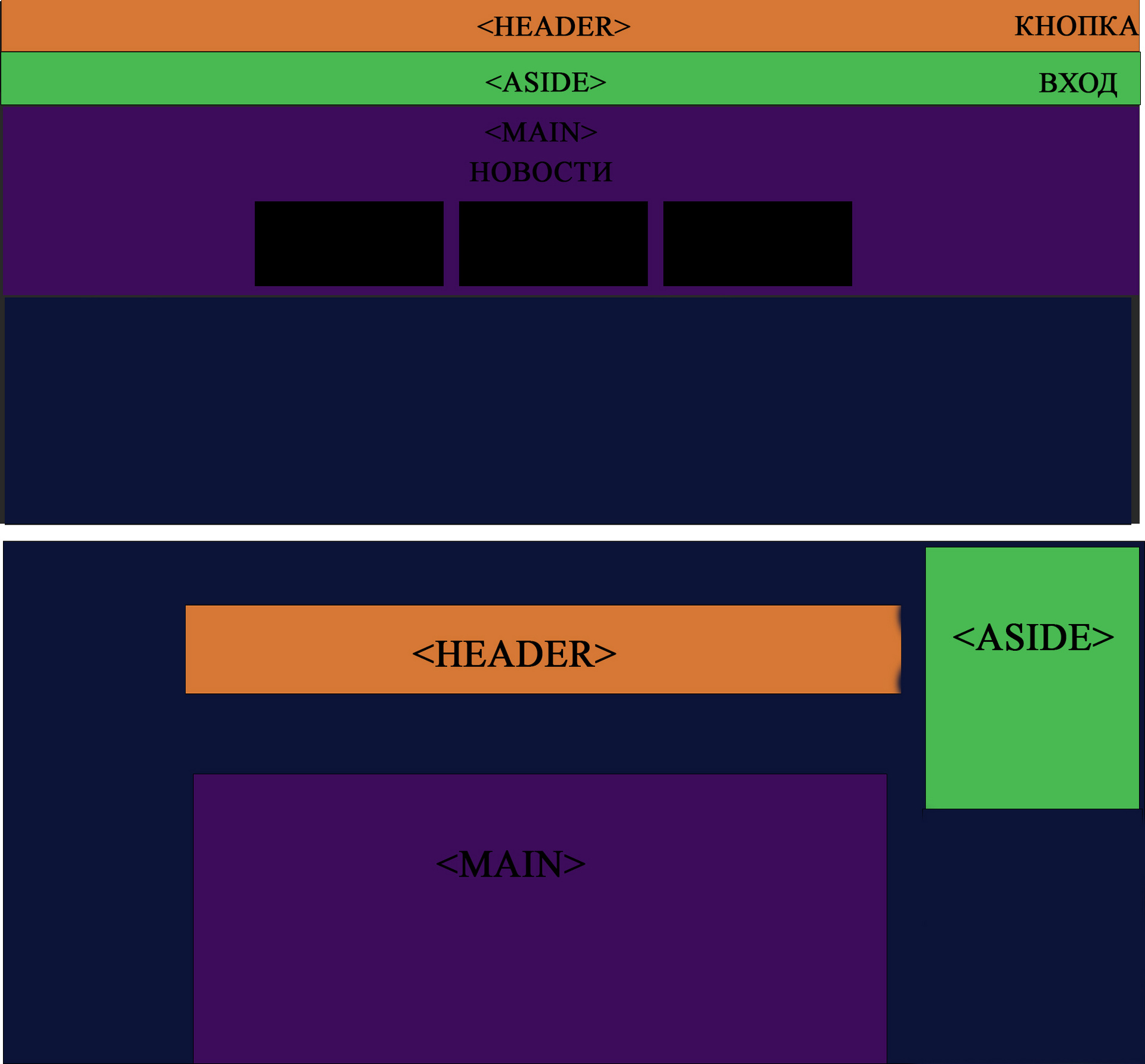
The first picture shows how the elements are arranged at the moment, the second one as we would like.
Questions: Are the elements semantically correct? And how to set their position as in the second example (I read and tried some options, but they do not work).
Answer the question
In order to leave comments, you need to log in
Semanically - right, only semantics is not only about the visual arrangement of elements, but also about the correct use of tags (one h1 per page, the use of html5 tags, etc.), but in general - everything is ok.
And for example, you can arrange it like this: Codepen .
everything is quite simple, although the video is old, it works https://www.youtube.com/watch?v=pqYyqKfbM6c&t=130s
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question