Answer the question
In order to leave comments, you need to log in
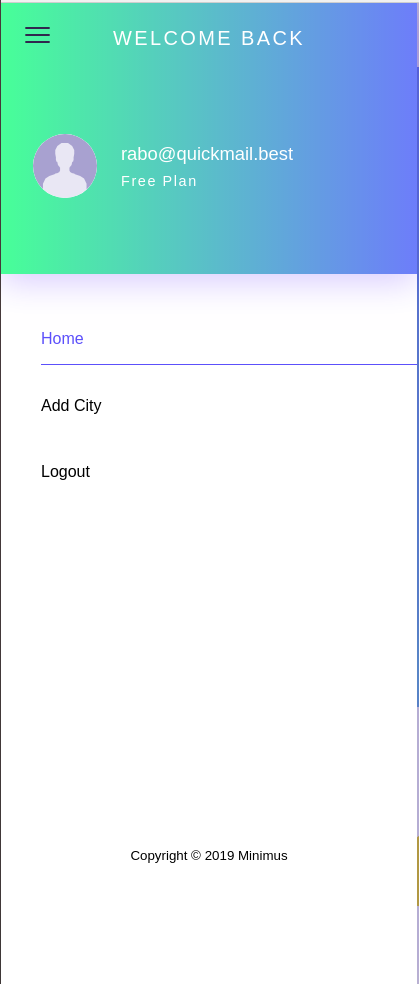
How to make a similar sidebar using flexbox?
Hello. There is an image of a rather plain sidebar.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question