Answer the question
In order to leave comments, you need to log in
How to position elements using css?
Can you please tell me how to arrange the elements in the popup?
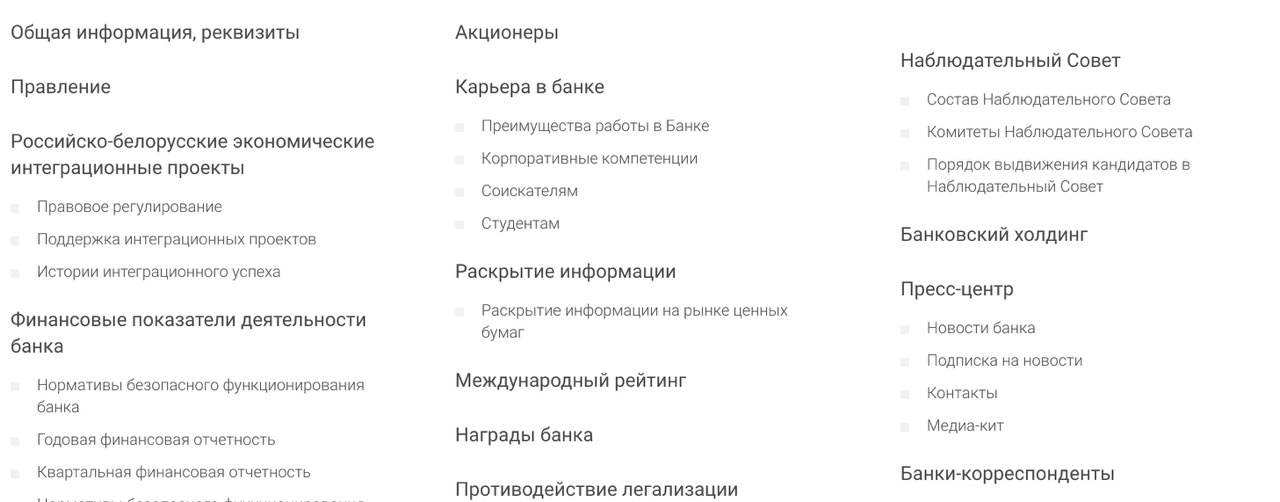
The picture is an example of

long stripes - headings, short - subsections.
How to place it with css (not using grid) evenly on the whole popup? To get something like this:

So that it itself places in the required number of rows and there are approximately the same rows in height (so that there are no gaps). Thanks
Answer the question
In order to leave comments, you need to log in
Well, the grid will not help much here either,
try https://css-tricks.com/almanac/properties/b/break-...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question