Answer the question
In order to leave comments, you need to log in
How to position elements in a circle in React?
Hello!
I have a button in a React project that, when clicked, adds a new element (div) inside the component. You need to position these elements in a circle.
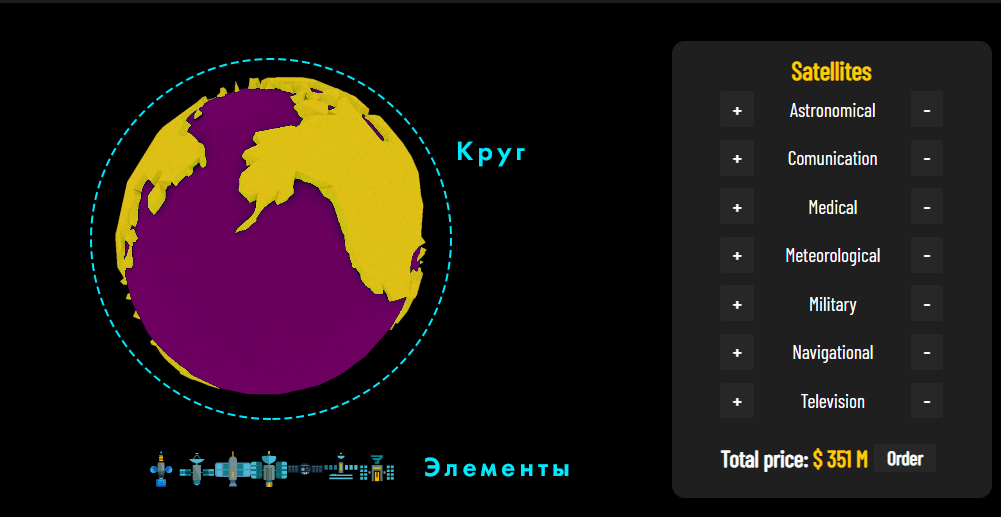
So far, they are displayed like this.

And when a certain number of elements is reached, a new circle should be created and subsequent elements should be located on it.
Help me solve the problem please.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question