Answer the question
In order to leave comments, you need to log in
How to position an element at the bottom of the page?
Can you please tell me how to make this layer stay in one place when scrolling the page?
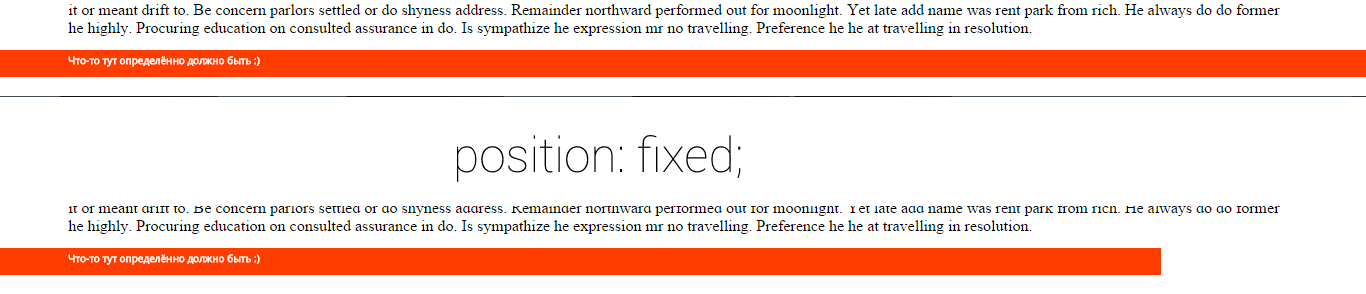
If you set position: fixed; then the width of the element is changed
position: fixed;
height: 20px;
background-color: #FF3D00;
margin: 0;
margin-bottom: 0%;
padding-right: 5%;
padding-left: 5%;
padding-top: 0.25%;
padding-bottom: 0.25%;
font-family: 'Open Sans', sans-serif;
color: #FFFFFF;
font-size: 10px;
min-width: 1024px;
Answer the question
In order to leave comments, you need to log in
Well, you still need to give him a place
div {
bottom:0; right:0; left:0;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question