Answer the question
In order to leave comments, you need to log in
How to place text over an image?
https://jsfiddle.net/artmir/09dvg3s1/3/
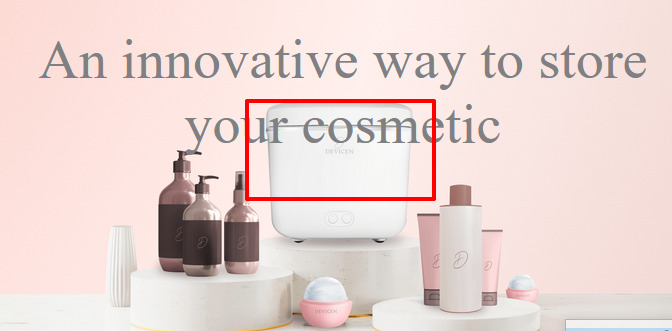
Here is my code. How to make the text be a little higher and not climb into the area marked with a red rectangle (see screenshot), that is, it should be a little higher, but the height of the .slider should be 100vh and the text should be inside the image.

Answer the question
In order to leave comments, you need to log in
For .slider, add these properties:
display: flex;
justify-content: center;max-width: 550px;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question