Answer the question
In order to leave comments, you need to log in
How to place SVG image on circle in slick arrows slider?
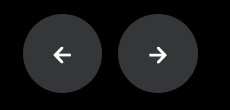
Good afternoon! I want to do something similar on the slick slider.

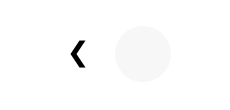
If you add a picture to the background url, then the circle is simply not visible.

Why didn't you insert it into html? Because the code from slick is added automatically
.slider2 {
position: relative;
}
.slider2 .slick-arrow {
font-size: 0;
border: none;
outline: none;
position: absolute;
top: -48px;
right: 0;
width: 56px;
height: 56px;
background-color: #f7f7f7;
border-radius: 50%;
}
.slider2 .slick-arrow.slick-prev {
margin-right: 65px;
background: url('/img/left.png') center center no-repeat;
}
.slider2 .slick-arrow.slick-next {
/* background: url('/img/right.png') center center no-repeat; */
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question