Answer the question
In order to leave comments, you need to log in
How to place multiple YouTube players side by side (horizontally) while maintaining aspect ratio?
Friends, I ask for your help! I fight with the question which day, but nothing sensible comes out.
Essence of the question. You need to place several YouTube players side by side. More precisely, depending on the resolution of the device, determine whether to put the next player (DIV with the player) on the left, or move it down. And each time the videos should occupy the entire width of the block (if there are several, then with some distance between them).
At the same time, since we do not know the width and height of the player in advance, I applied a life hack found on the net with padding: 56.25% in order to maintain a 16:9 aspect ratio without black bars above and below (see example: https://jsfiddle .net/egkostin/n9zqb5u3/7/ ).
I thought that Flex would somehow help me ( https://css-tricks.com/snippets/css/a-guide-to-fle...but with it, the YouTube iframe ceased to be displayed at all. ¯\_(ツ)_/¯
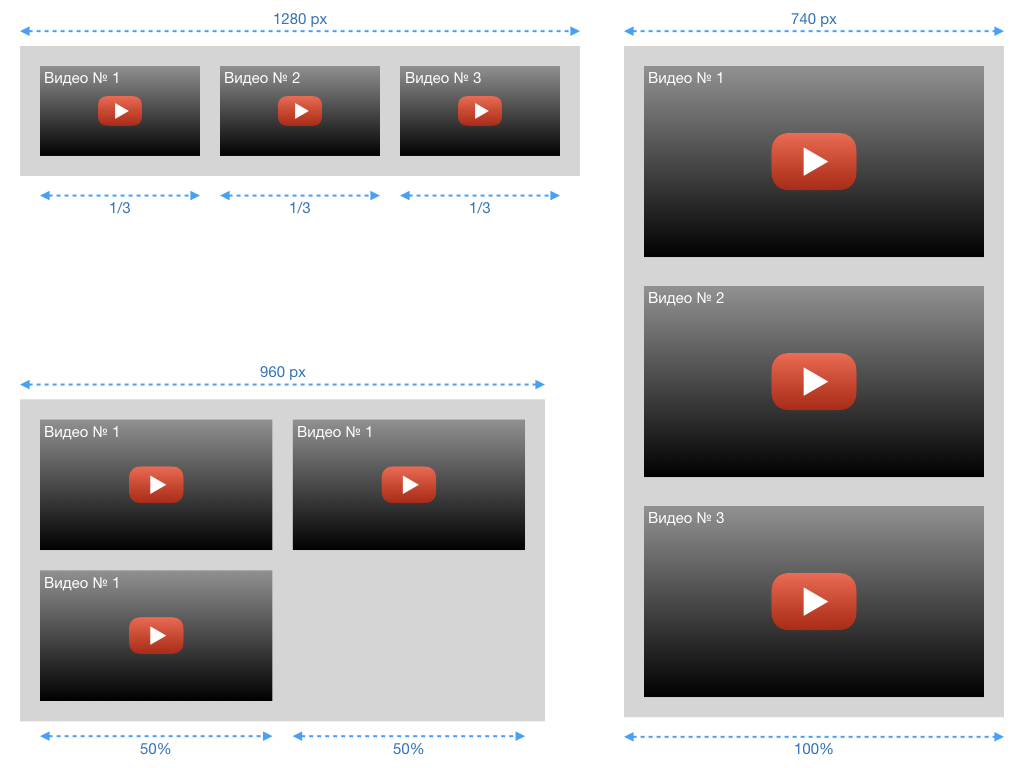
What I want to get in the end is on the prototype below.
Answer the question
In order to leave comments, you need to log in
Flexbox can really help.
For each screen width, you need to set the base width of the child elements.
https://codepen.io/hisbvdis/pen/xvpGYd?editors=1100
Next is the regular grid. See smartgrid, bootstrap. By the way, there is a recommendation to put pictures with a play button instead of iframe, and only when you click play, load the iframe with the video.
Apart from this hack, limit the minimum/maximum width of the video and enable wrap flexes.
If you do a test for 3205 - keep in mind they are strange, they don’t pay for the test, although they promise, and don’t understand what they want at all.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question