Answer the question
In order to leave comments, you need to log in
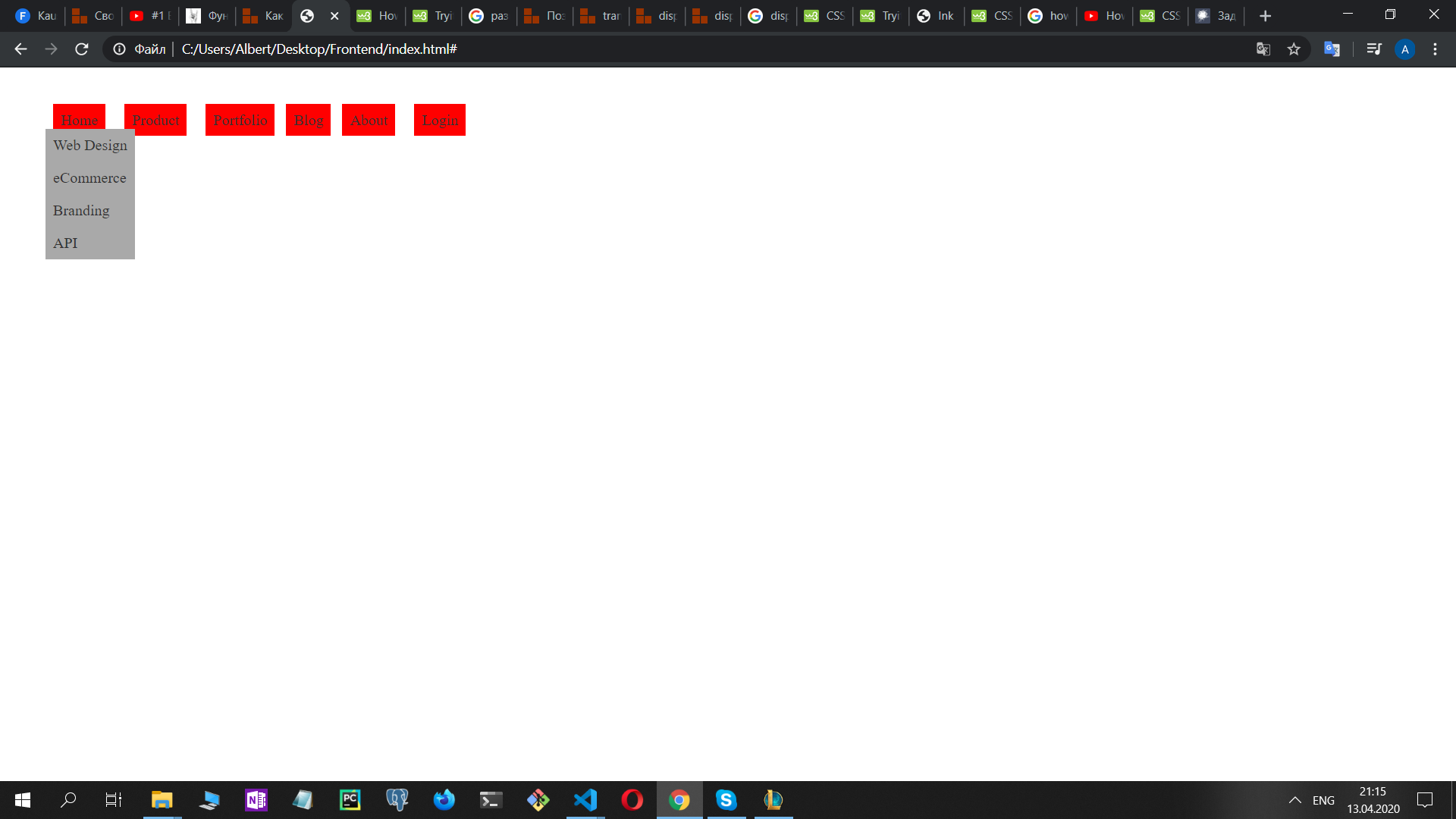
How to place dropdown below parent element?

The list should appear under the inscription blog, how to implement?
I probably have shitty code, for the first time I sat down to typeset, here it is:
<div id='page'>
<nav class='nav'>
<ul class='ul-links'>
<li class='active'><a href='index.html'>Home</a></li>
<li class='li-link'><a href='product.html'>Product</a></li>
<li class='li-link'><a href='blog.html'>Portfolio</a></li>
<div class='dropdown-nav'>
<a class='btn-dropdown'>Blog</a>
<div class='dropdown-content'>
<a href="#">Web Design</a>
<a href="#">eCommerce</a>
<a href="#">Branding</a>
<a href="#">API</a>
</div>
</div>
<li class='li-link'><a href="about.html">About</a></li>
<li class='btn-login'><a href="#"><span>Login</span></a></li>
</ul>
</nav>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question