Answer the question
In order to leave comments, you need to log in
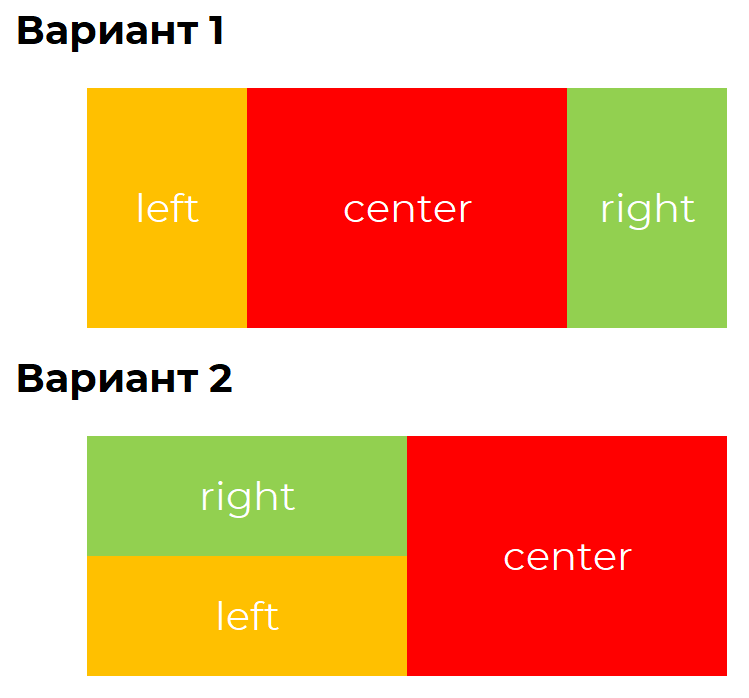
How to place blocks using Flexbox without additional wrappers?
How can I use flex to place blocks like in the picture without additional wrappers?
Original "Option 1", need "Option 2".
<div class="container">
<aside class="left">
left
</aside>
<main class="center">
center
</main>
<aside class="right">
right
</aside>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question