Answer the question
In order to leave comments, you need to log in
How to place blocks in the same way as on the layout?
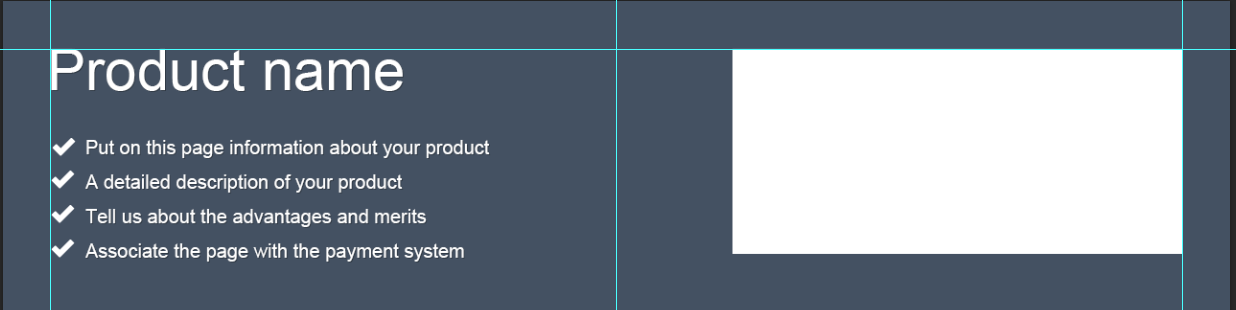
I want to do this:

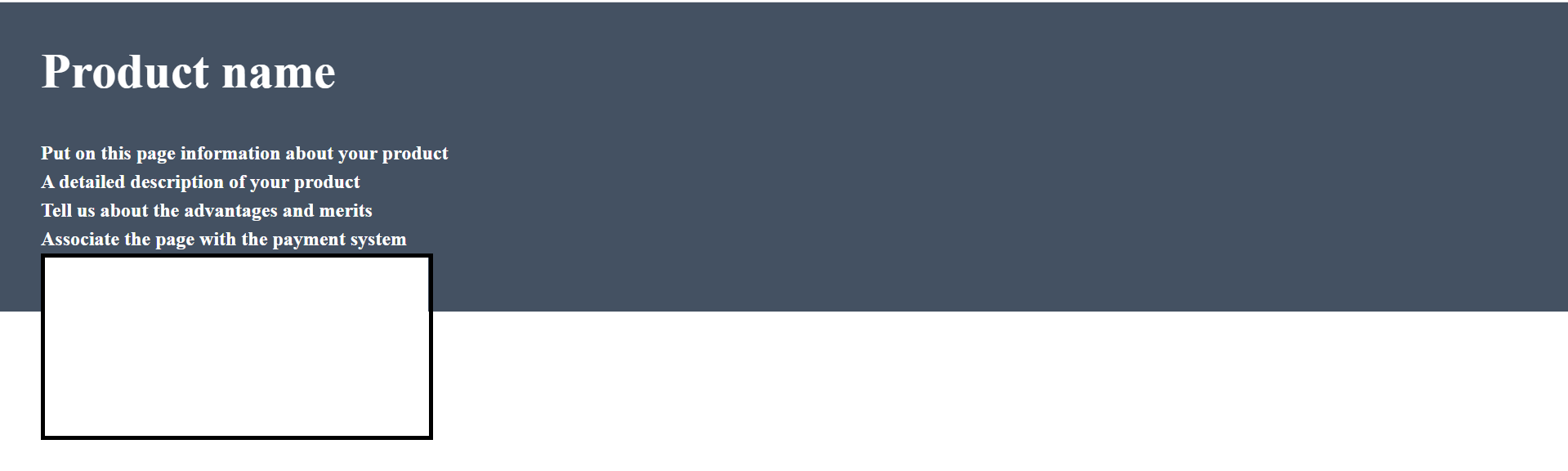
I get it like this:

here are my codes:
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<div class="container">
<div id="text-head">
<h1>Product name</h1>
</div>
<div id="head-description">
<h2>Put on this page information about your product</h2>
<h2>A detailed description of your product</h2>
<h2>Tell us about the advantages and merits</h2>
<h2>Associate the page with the payment system</h2>
</div>
<div id="image-head">
<img src="image/Shape-9.png">
</div>
</div>
</header>
</body>
</html>*{
margin: 0;
padding: 0;
}
header{
background: #445162;
height: 378px;
color: white;
}
.container{
padding: 50px;
}
#text-head{
font-weight: bold;
font-size: 30px;
margin-bottom: 48px;
}
#head-description{
line-height: 35px;
}
#image-head{
border: 5px solid black;
width: 470px;
display: flex;
justify-content: flex-end;
}Answer the question
In order to leave comments, you need to log in
Try like this:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<div class="container">
<div class="header">
<div class="header__left">
<div id="text-head">
<h1>Product name</h1>
</div>
<div id="head-description">
<h2>Put on this page information about your product</h2>
<h2>A detailed description of your product</h2>
<h2>Tell us about the advantages and merits</h2>
<h2>Associate the page with the payment system</h2>
</div>
</div>
<div class="header__right">
<div id="image-head">
<img src="image/Shape-9.png">
</div>
</div>
</div>
</header>
</body>
</html>*{
margin: 0;
padding: 0;
}
header{
background: #445162;
height: 378px;
color: white;
}
.header {
display: flex;
position: fixed;
top: 0;
right: 0;
width: 100%;
}
.header__left {
width: 60%;
}
.header__right {
width: 40%;
display: flex;
justify-content: flex-end;
}
.container {
padding: 50px;
}
#text-head{
font-weight: bold;
font-size: 30px;
margin-bottom: 48px;
}
#head-description{
line-height: 35px;
}
#image-head{
border: 5px solid black;
width: 470px;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question