Answer the question
In order to leave comments, you need to log in
How to place a block on the site according to the code above, and visually on the site below using JS?
Hello everyone,
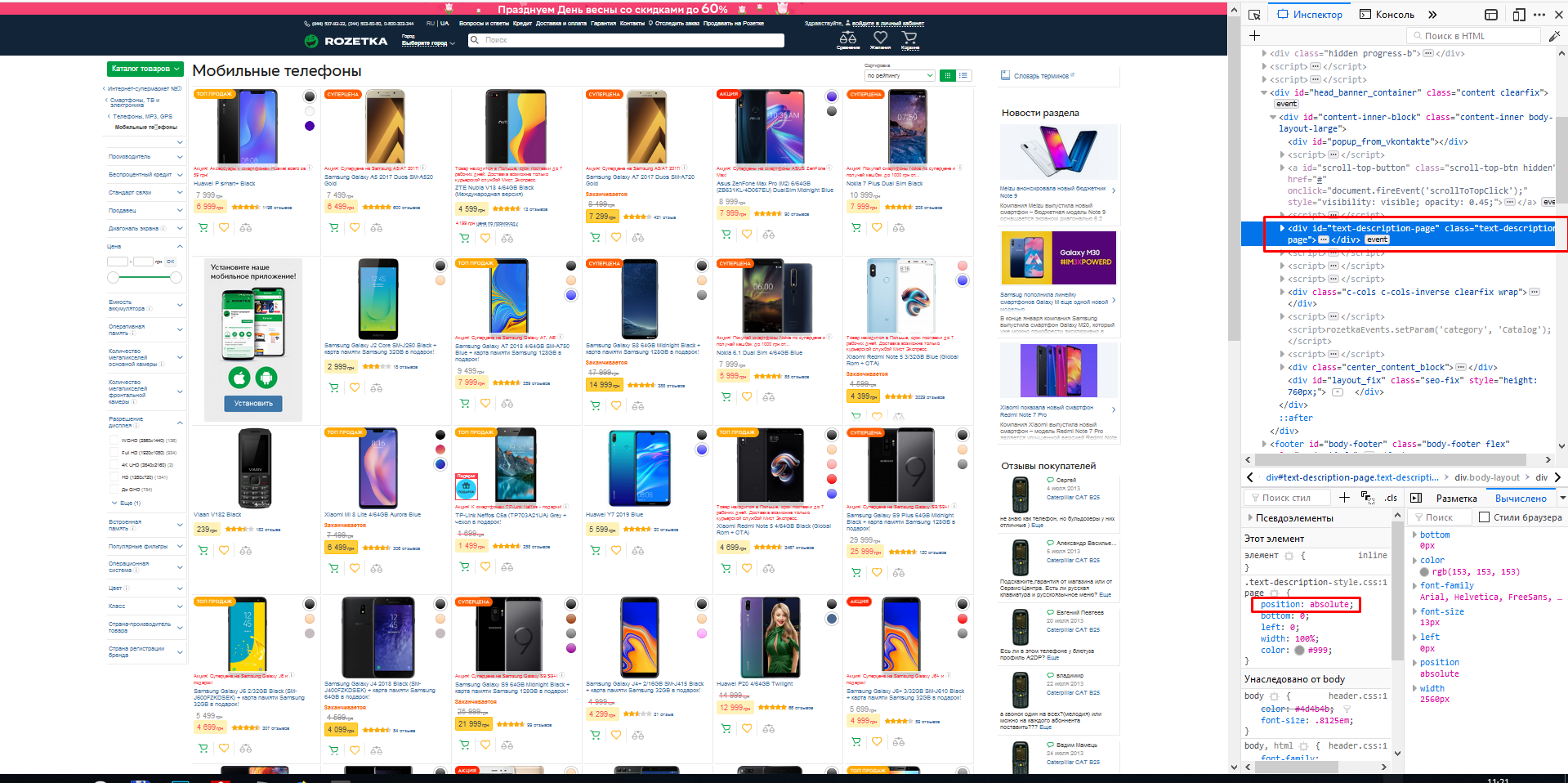
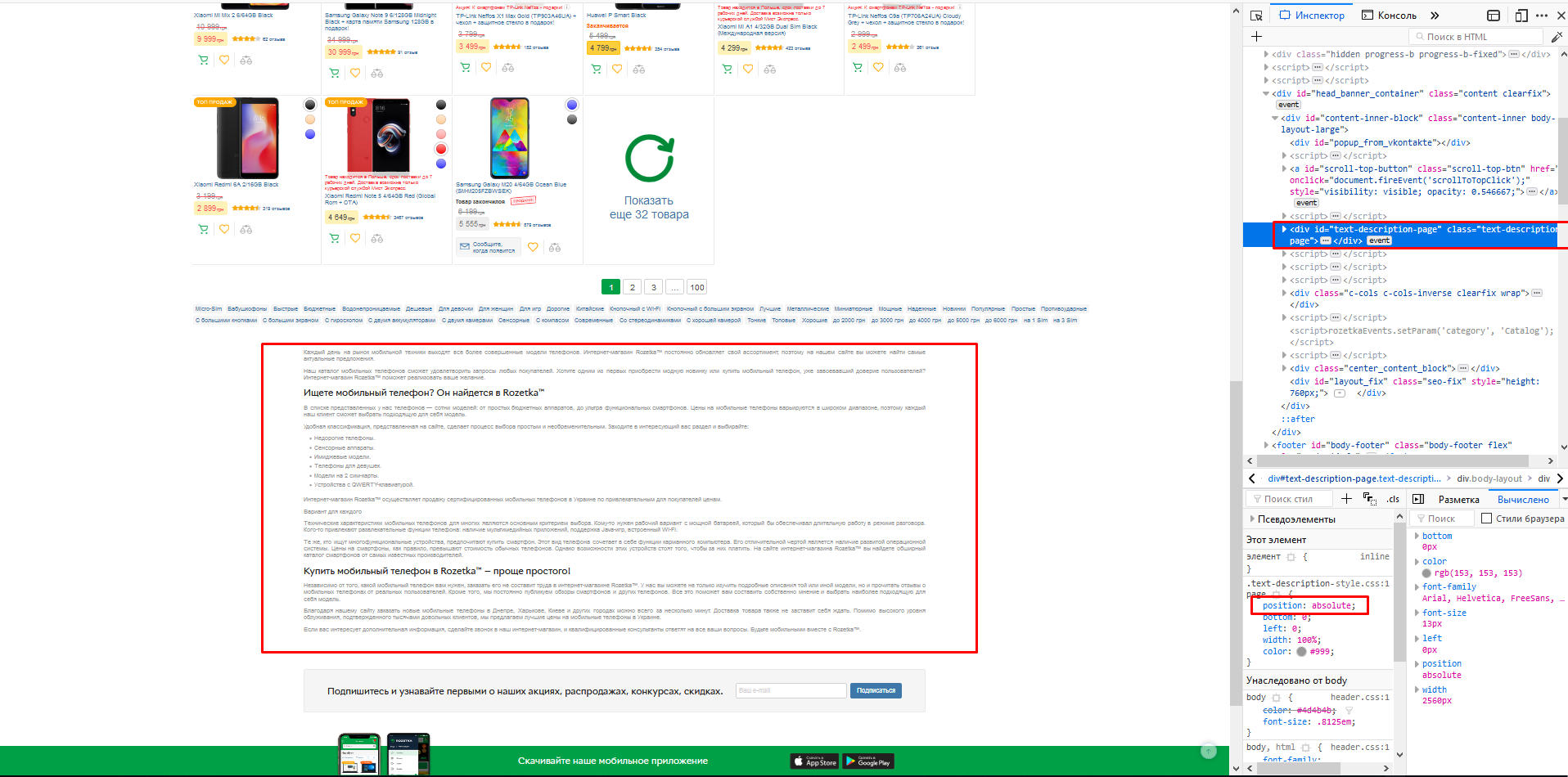
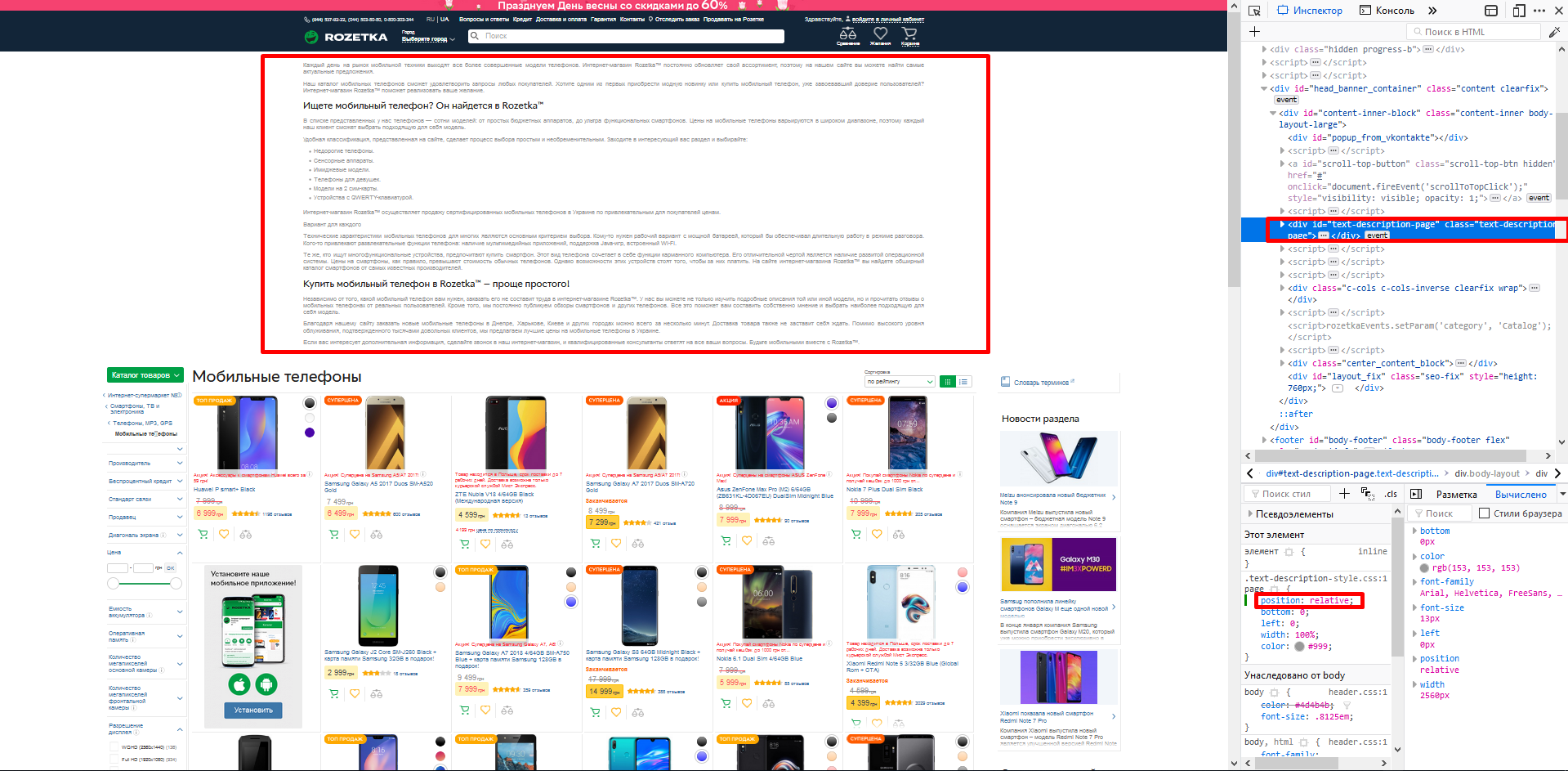
I came across an interesting solution from the rosette store, the bottom line is that they placed the text block that is responsible for SEO optimization according to the code above, and visually it is located near the footer, they did this through position abosolute (example of the site page ).
also screenshots of the example 


Can you suggest how to organize a similar solution through JS, because in my case it will not be possible to implement it through position absolute, because more blocks will go from below.
Answer the question
In order to leave comments, you need to log in
Make it through flex and order
https://webref.ru/css/flex
https://webref.ru/css/order
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question