Answer the question
In order to leave comments, you need to log in
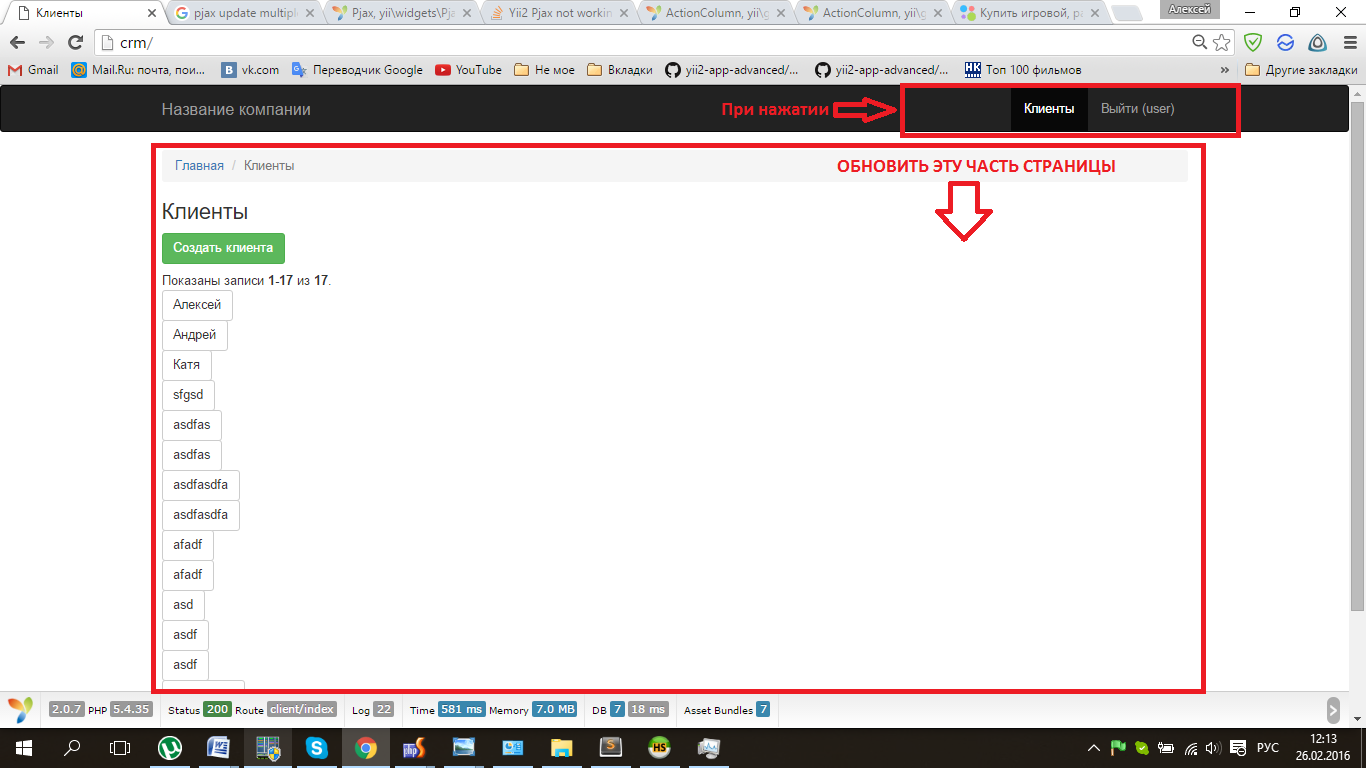
How to PJAX update another part of the page?
Main.php file:
<div class="wrap">
<? \yii\widgets\Pjax::begin()?>
<?php
NavBar::begin([
'brandLabel' => 'Название компании',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'id' => 'ww',
'class' => 'navbar-inverse navbar-relative',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right', 'id' => 'ww'],
'items' => User::getMenuItemsByRoleUser(!Yii::$app->user->isGuest ? Yii::$app->user : false,Yii::$app->user->isGuest)
]);
NavBar::end();
?>
<? \yii\widgets\Pjax::end()?>
<div class="container" id="content_inner">
<? \yii\widgets\Pjax::begin(['timeout' => '3000'])?>
<?= Breadcrumbs::widget([
'homeLink'=>[
'label' => 'Главная', // required
'url' => \yii\helpers\Url::home(), // optional, will be processed by Url::to()
],
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= $content ?>
<? \yii\widgets\Pjax::end()?>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
You can try this
https://github.com/defunkt/jquery-pjax#pjax
The container in which you have the content needs to be given an id, for example #content-pjax-container. And then call something like this in the click handler on the link..
var url = $(this).attr('href');
$.pjax({url: url, container: '#content-pjax-container'})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question