Answer the question
In order to leave comments, you need to log in
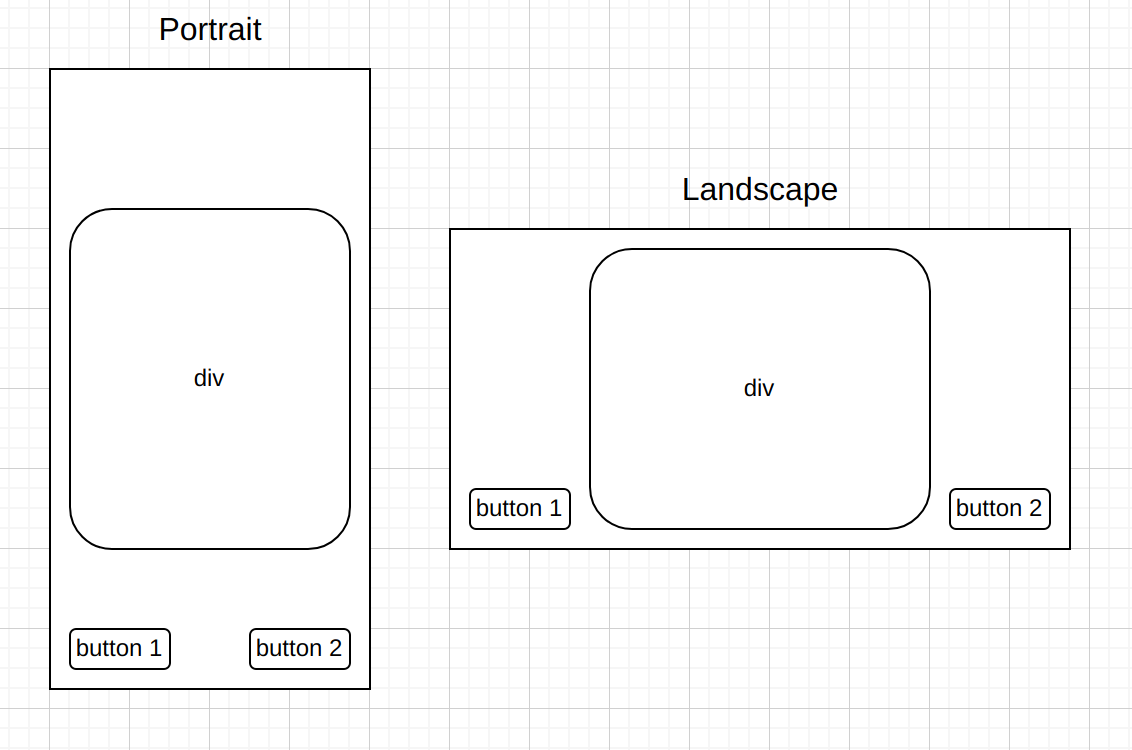
How to perfect such a design?
How to make such a design so that in the horizontal and vertical mode the div is always in the center, and the buttons change their position as in the picture.

and is it possible to do this without media ?
Answer the question
In order to leave comments, you need to log in
Without Media,
HTML is possible:
<div class="container">
<div class="div">Div</div>
<div class="buttons">
<button>Button1</button>
<button>Button2</button>
</div>
</div>.container{
display: flex;
align-items: center;
justify-content: center:
}
.buttons{
display: flex;
justify-content: space-between;
align-items: flex-end;
position: absolute;
top: 0;
left: 0;
bottom: 0; /* не обязательно*/
right: 0; /* не обязательно*/
height: 100vh;
width: 100vw;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question