Answer the question
In order to leave comments, you need to log in
How to pass the data selected in the list to fancybox?
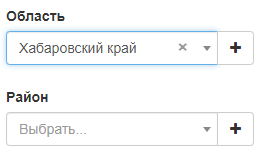
Good afternoon! There are two lists (region, district).

How to make it so that when adding a region (the "+" sign), a modal window opens into which the value from the "region" list has already been passed?
I tried to add jquery code to the data-options -> src attribute (code below), but nothing works...
Tell me, how can this be implemented?
Html::a('<i class="fa fa-plus"></i>', '#',
[
"class" => 'btn btn-default ',
"id" => 'a_districts_id_1',
"title" => 'Добавить',
"data-fancybox" => true,
"data-type" => "ajax",
"data-options" => '{
"src" : "districts/create-ajax?region_id=" + $("form #ts-addresses-a_regions_id").val(),
"touch" : false,
"cache": false
}',
]
)Html::a('<i class="fa fa-plus"></i>', '#',
[
"class" => 'btn btn-default ',
"id" => 'a_districts_id_1',
"title" => 'Добавить',
"data-fancybox" => true,
"data-type" => "ajax",
"data-options" => '{
"src" : "/districts/create-ajax",
"ajax" : {
"settings" : {
"type" : "GET",
"data" : {
"region_id": document.querySelector("#ts-addresses-a_regions_id").val()
}
}
},
"touch" : false,
"cache": false
}',
]
)Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question