Answer the question
In order to leave comments, you need to log in
How to pass the changed data to the redux store to another component if routing is used?
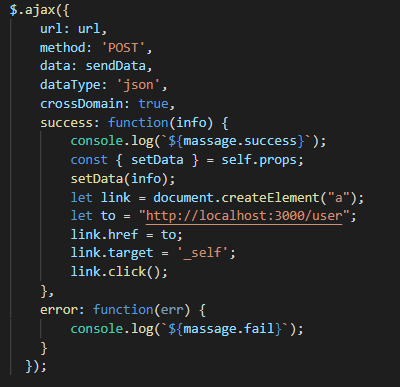
Hello. In general, when I receive data from the server using ajax (authorization, if I successfully go to the user's work list), I upload them to the storage, but then after going to the user's page, the data is the same again (I read that this is due to a reboot, etc. ) 

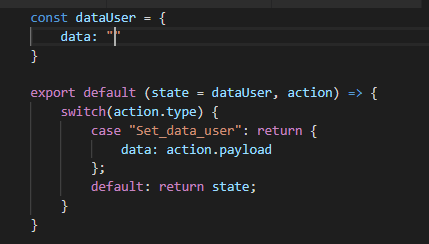
Here is the reducer itself 
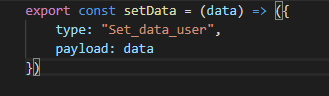
and the action 
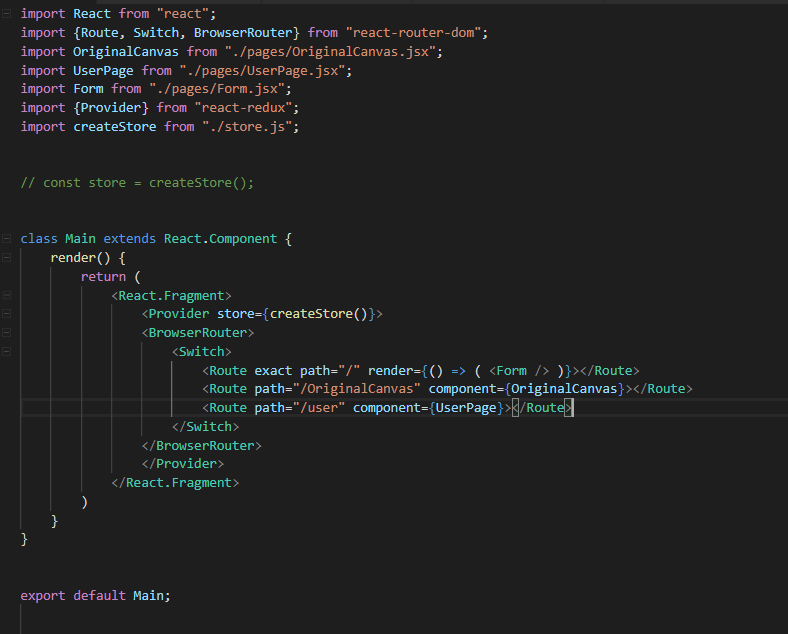
Main 
So. when the user sends the written data (authorization), I send them to the server and I receive a list of his previous saved works, and I need to transfer this list to another component and go to its page (immediately after clicking send), but the problem is that the storage after transition becomes the same again.
found something similar to the solution - this is the redux-router library, but as soon as I connect it, I get (an unknown func function), the react-router library, where you could previously take syncHistoryWithStore and hashHistory are generally outdated and writes with them (such- it was not exported from react-router, although these methods are not suitable anyway), I found
1 solution - this is to wrap the button with a tag, but then ajax does not work when the button is pressed, i.e. just immediately throws on the page.
In general, please tell me if anyone knows how to solve this, if possible.
Answer the question
In order to leave comments, you need to log in
1. To initiate a transition to a new route without reloading the page, you should call:
2. And change the first route to
:
3. You don't need any redux-router.
4. Do not be lazy to study the possibilities of the libraries you work with. Native links have nothing to do with your app's router. I advise you to study the source code of all components of the react-router-dom library. So at least you will have an understanding of how it works.
5. You commented out the call const state = createStore();. Return back.
6. Remove jQuery from the project. For AJAX requests use axios/superagent/fetch.
7. Requests to the API in a good way to perform in the redux middleware. I recommend using redux-thunk
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question