Answer the question
In order to leave comments, you need to log in
How to pass ref attribute to Typescript?
Sandbox
https://codesandbox.io/s/loving-chaum-6ykpg
Using Material-UI
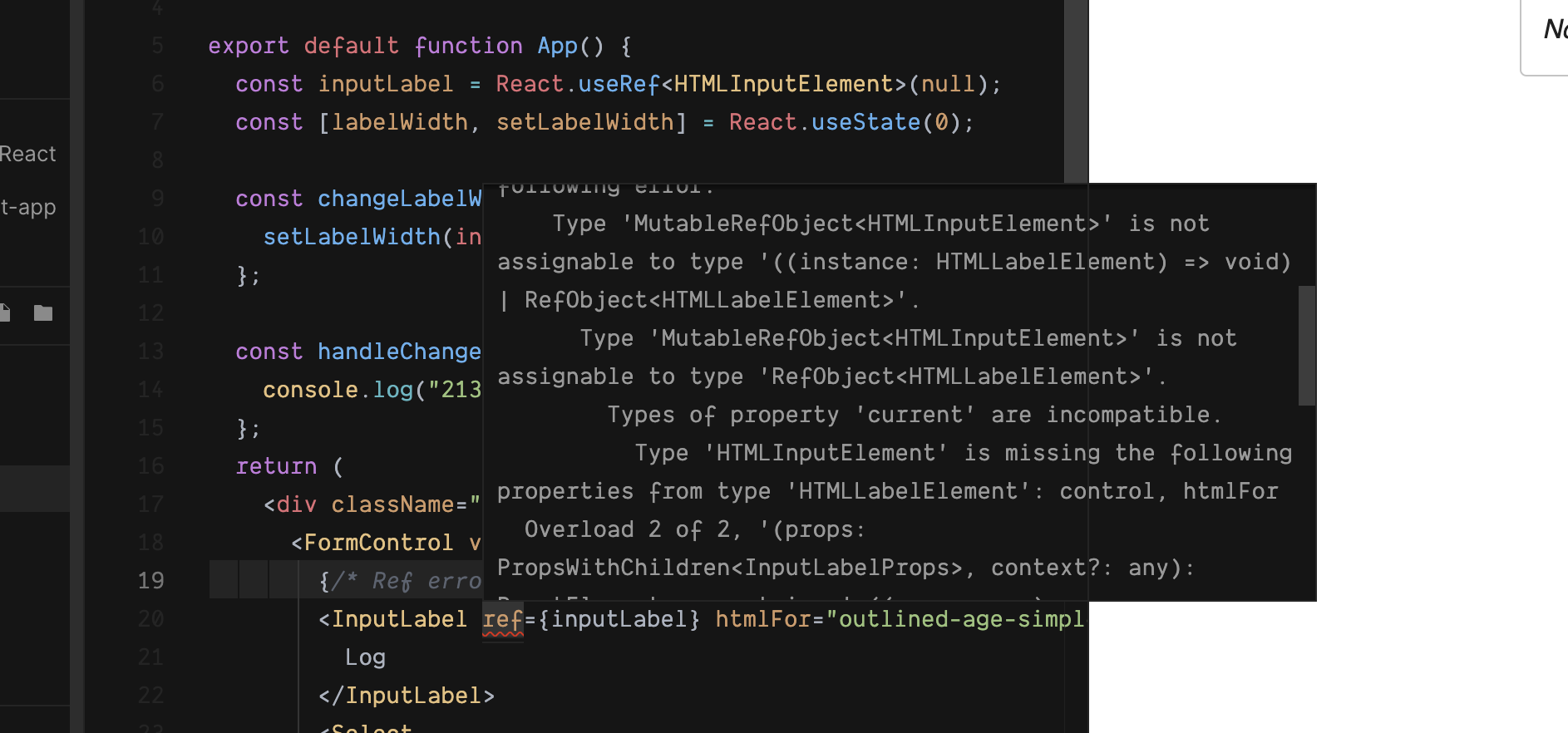
index.d.ts(768, 46): The expected type comes from property 'ref' which is declared here on type 'IntrinsicAttributes & InputLabelProps'
index.d.ts(768, 46): The expected type comes from property 'ref ' which is declared here on type 'IntrinsicAttributes & InputLabelProps & { children?: ReactNode; }'
Answer the question
In order to leave comments, you need to log in
You ref hang on the label, not on the input.
const inputLabel = React.useRef<HTMLLabelElement>(null);
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question