Answer the question
In order to leave comments, you need to log in
How to pass new value to store?
Good afternoon.
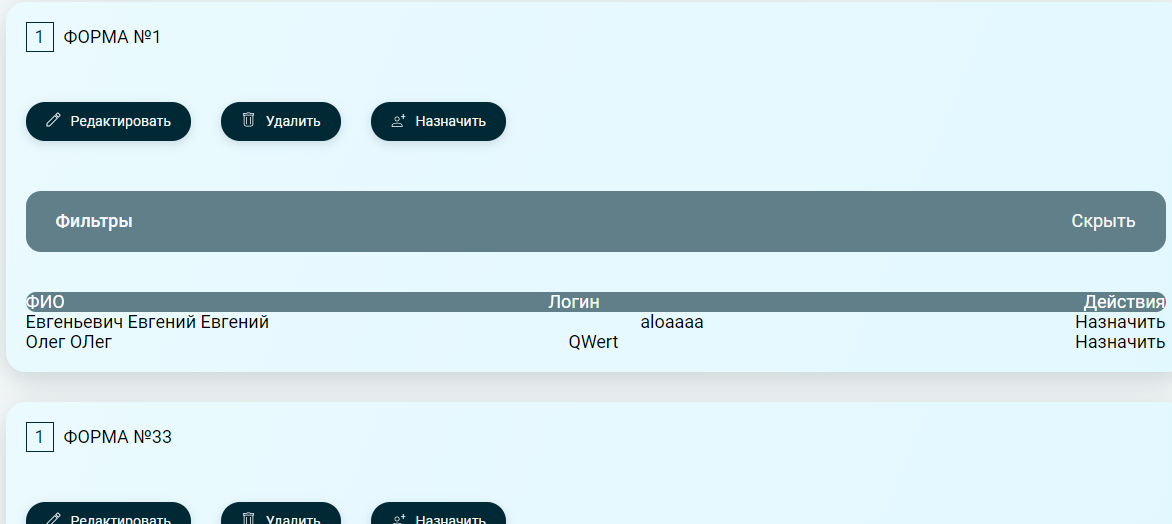
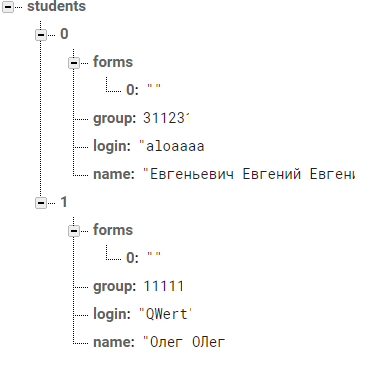
A list of forms is displayed. A list of users is loaded into each form. When you click on the "Assign" button of the selected user in the selected form, the name of the form is pushed into the object with user data (forms array on the 2nd screenshot).


parent component
.ready-forms__title Созданные формы
readyFormCard(v-for='(item, index) in this.ALLFORMS'
:key='item.id'
:info='item').form-card
.form-card__title {{info.title}}
ul.choice-people__filters-people
li ФИО
li Логин
li Действия
studentsList(v-for="(item, index) in this.STUDENTS"
:key='item.id'
:student='item'
v-bind:form="info").choice-people__filters-people-list
props: {
info: {
type: Object}ul
li {{student.name}}
li {{student.login}}
li(@click="giveForm(student)") Назначить
props: {
form: {
type: Object
},
student: {
type: Object
},
methods: {
giveForm (student) {
student.forms.push(this.form.title)
this.GIVE_FORM(student)
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question