Answer the question
In order to leave comments, you need to log in
How to pass data to another page on click?
Tell me how to transfer information to another page when clicked. As far as I understand, I give an id to the element that I need to display, and I also hang an onclick event on it, and in JS I create a function with this event, in the function I create a variable with this element, but how to display it on a separate page and what is responsible for this?
one.
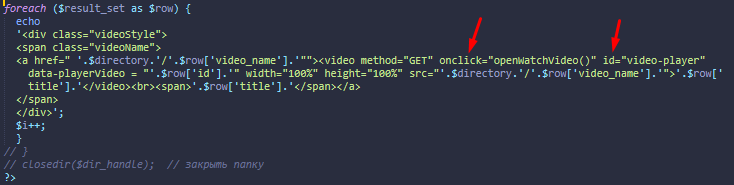
foreach ($result_set as $row) {
echo
'<div class="videoStyle">
<span class="videoName">
<a href=" '.$directory.'/'.$row['video_name'].'""><video method="GET" onclick="openWatchVideo()" id="video-player" data-playerVideo = "'.$row['id'].'" width="100%" height="100%" src="'.$directory.'/'.$row['video_name'].'">'.$row['title'].'</video><br><span>'.$row['title'].'</span></a>
</span>
</div>';
$i++;
}
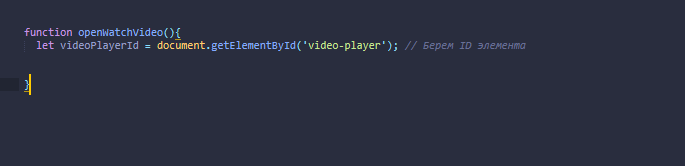
function openWatchVideo(){
let videoPlayerId = document.getElementById('video-player');
}

Answer the question
In order to leave comments, you need to log in
First of all, tags - what does html have to do with it? Do you have a problem in zhs and php?
Secondly, output elements in a loop, which implies that there are several of them, while they all have the same id, you can’t do this.
Tell me how to transfer information to another page when clicked.There are many ways, get parameter, cookies, session ... In each case, a more acceptable option is suitable. Instead of letting in the fog, formulate the task more clearly, according to your description, it's not clear what you want to do.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question