Answer the question
In order to leave comments, you need to log in
How to pass an object to a child component and change it inside the child without affecting the parent VUE.js?
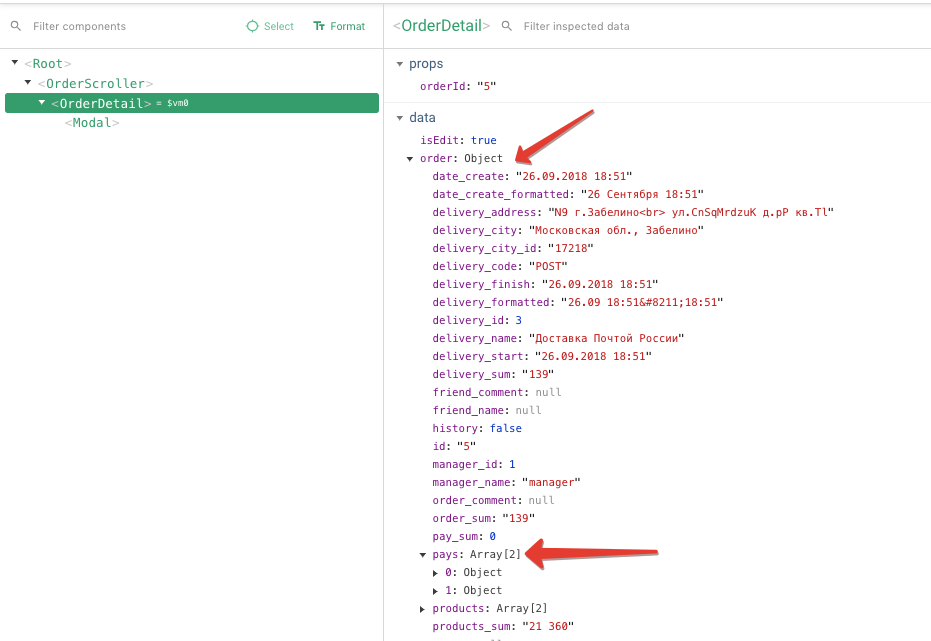
Hello, there is a component, it has an "order" parameter, 
this parameter is an object and I need to pass it to a child component called modal
. In general, the logic is this: there is a list of orders (orderScroller), when you click on an order, its detailed view (orderDetail) opens and inside this component there is a component with a modal window (modal), where the parameters of the selected order are edited
.
<modal
v-if="isEdit"
@closeModal="isEdit = false"
v-bind:editOrder="order">
</modal>export default {
props: ['editOrder'],
data: function () {
return {
order: Object.assign({}, this.editOrder)
}
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question