Answer the question
In order to leave comments, you need to log in
How to parse a dynamic region?
Hello.
The task is to analyze popular products based on wildberries.ru open data.
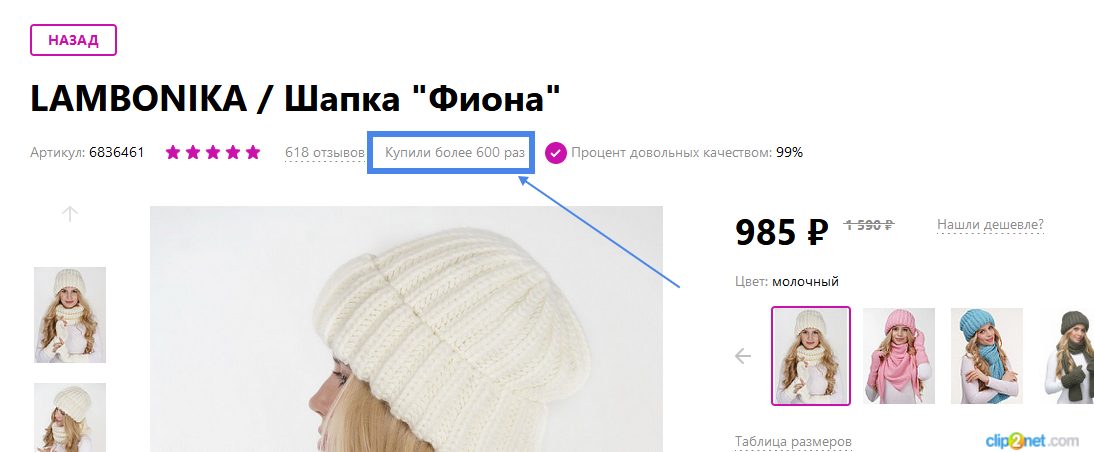
During the execution of the task, I encountered a problematic dynamic area, screenshot:

I can’t ajax which loads how many times I bought.
I analyzed requests through Fiddler, even turned on the modem speed simulator in order to visually see after loading which request this information appears, nothing helped.
Maybe someone worked with wildberries or met with such a problem? How to find this data?
Answer the question
In order to leave comments, you need to log in
This data is located directly in the source code of the loaded page, they are not loaded via ajax. Search by ordersCount
$(function() {
// TODO
// Google remarketing hack удалить после того как гугл перестанет использовать document.write
document.write = function(html) {
$('body').append(html);
};
wb.product.DomReady.init({
showTones: 'False' == 'True',
selectedCod1S: 10424026,
selectedSize: 0,
rowId: 0,
isPopup: false,
haveSizes:true,
data: {"dataForVisited":10424026,"goodsName":"Ботинки","description":"","brandName":"Lassie","brandId":2034,"nomenclatures":{"10424026":
{"isSoldOut":false,"cod1S":10424026,
"ordersCount":2200Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question