Answer the question
In order to leave comments, you need to log in
How to overlay an IMG image over a carousel element (bootstrapv4)?
How to overlay an IMG image over a carousel element (bootstrapv4)?
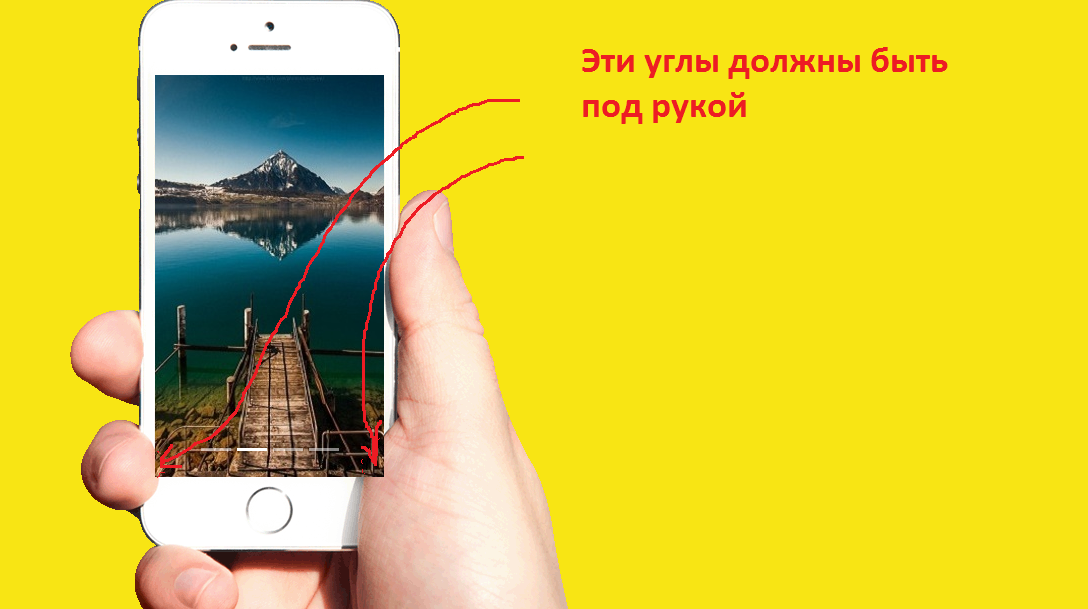
Yes, so that the two bottom corners of the carousel element are hidden under the image of the hand, the hand must be on top of the slider images. see screenshot
<div class="col-md-5">
<!-- Карусель начало -->
<div style="width: 229px;height: 402px;position: absolute;top: 79px;left: 101px;z-index:20;">
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<img class="d-block img-fluid" src="img/slide1.png" alt="First slide" style="z-index: 20;">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="img/slide2.png" alt="Second slide" style="z-index: 20;">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="img/slide3.png" alt="Third slide" style="z-index: 20;">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="img/slide4.png" alt="Third slide" style="z-index: 20;">
</div>
</div>
</div>
</div>
<!-- Карусель конец -->
<img src="img/hand.gif" class="height:640px;width:500px;z-index: 1;position: relative;">
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question