Answer the question
In order to leave comments, you need to log in
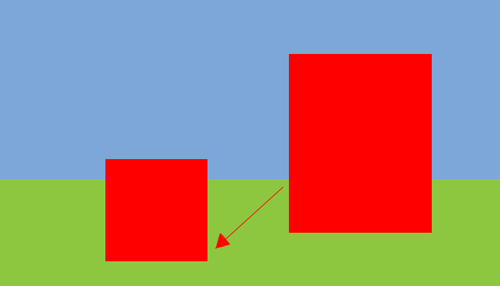
How to overlay an image on two different backgrounds using Bootstrap?
1) How to overlay an image on two different backgrounds using Bootstrap markup?
2) Using the Bootstrap grid, make the arrow fit depending on the size of the two images (red blocks) pointing exactly to the bottom of the left image?
Answer the question
In order to leave comments, you need to log in
It's funny, just like trying to hammer nails with a microscope. The case is the opposite. There is nothing for this in Bootstrap, except for the grid, which will help distribute the shapes horizontally, but add a class / id vertically and position them relatively with your hands. Attach the arrow to the grid too. Tinkering with its background property is a pure CSS task. And yes, the arrow, if adaptive, can only be made clumsily: there will be a picture of a stretched / compressed arrow, i.e. this is where the JS implementation comes in.
Does Bootstrap seem like such a magic wand and a solution to all problems?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question