Answer the question
In order to leave comments, you need to log in
How to overcome overflow-y: scroll?
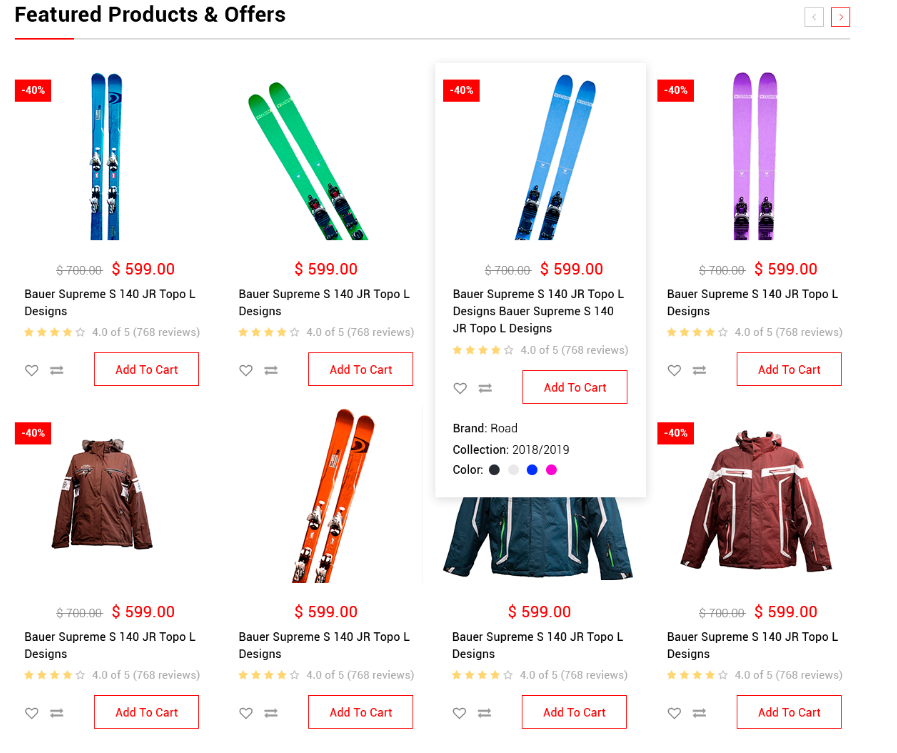
Hello. There is such a block

Here there are product cards that, on hover, show hidden content. Because I position the hidden content absolute (so as not to move the content lower) and because it's all in the slick slider. Then when you hover over the bottom row of cards, the hidden content is not visible. I add a slider wrapper that has overflow: hidden, overflow-y: visible, but in the end it turns out that when you hover over the product card, the entire block has a vertical scroll. As I understood it because of absolute positioning. If you know how to do it humanly, please tell me)
Answer the question
In order to leave comments, you need to log in
You need to wrap each slide in another container and set the bottom padding to the height of the block that is shown in the card. From below, of course, there will be a distance, but as a rule it is not scary. I hope I explained clearly
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question