Answer the question
In order to leave comments, you need to log in
How to overcome error in Vue-test?

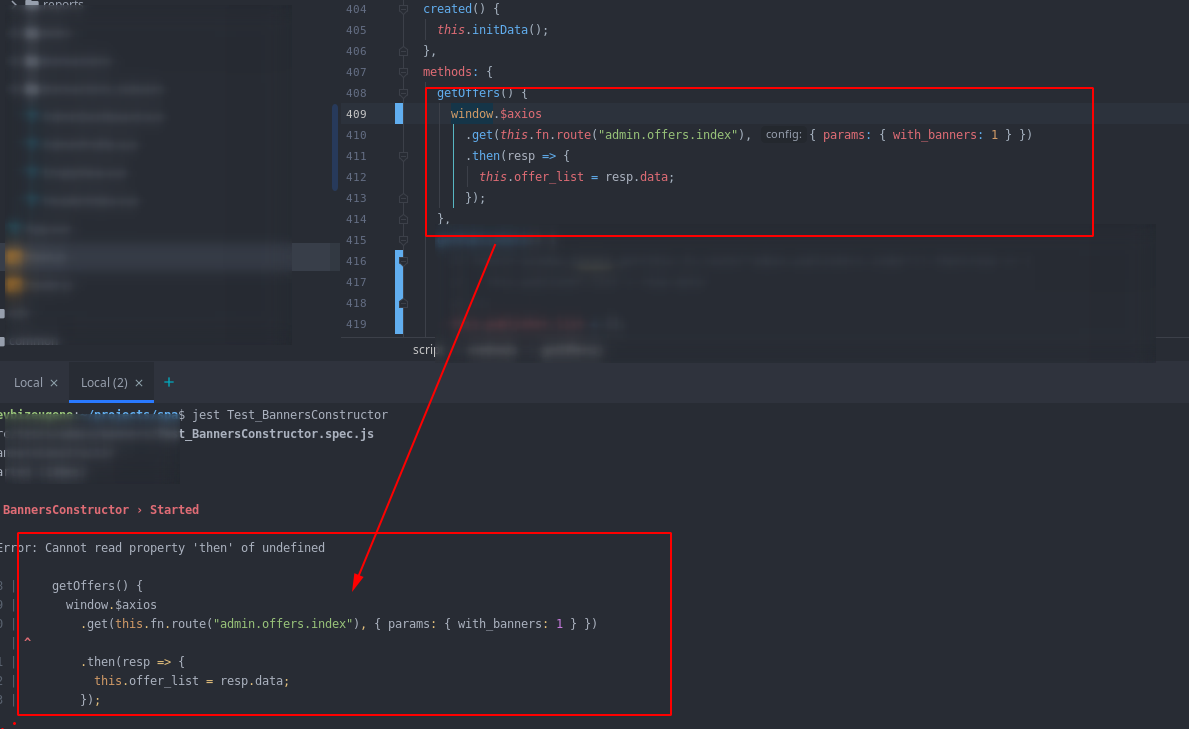
I connect the component and I don’t even run any test yet ... but it writes an error as in the screenshot.
Can you please tell me how to correct the error or how to remake the component?
Answer the question
In order to leave comments, you need to log in
Without seeing the component code ... it's hard ))) for me ))) and it's interesting ))) I got up on callback functions)))
Why
window.$axios.get....
And not
import axios from 'axios';
...
axios.get
callback function is not defined.... probably the object is not the right one)))
In general, I solved the problem like this:
// MOCK AXIOS REQUESTS
axios.get.mockImplementation(url => {
if (url === "/offers") {
return Promise.resolve({
data: {
name: 12
}
});
} else if (url === "/publishers") {
return Promise.resolve({
data: {
name: 12
}
});
}
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question