Answer the question
In order to leave comments, you need to log in
How to output values through 2 v-for in Vue?
There are the following inputs:
"platforms": [
{
"id": 0,
"name": "3DS",
"files": ["1.1 [EUR] Японский шрифт", "1.1 [EUR]", "1.1 [JAP]"]
}
]<div class="row" v-for="platform in project.platforms" :key="platform.id">
<template v-for="file in platform.files">
<div class="four columns">{{file}}</div>
<div class="four columns">{{platform.name}}</div>
<div class="four columns">Download</div>
</template>
</div>Answer the question
In order to leave comments, you need to log in
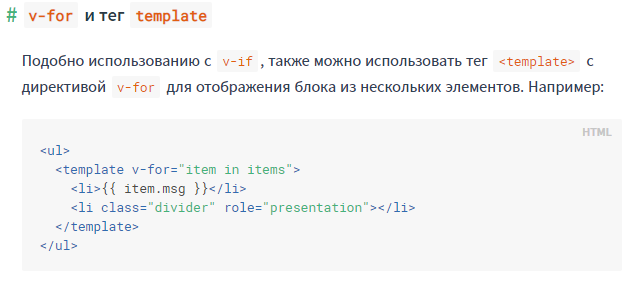
The documentation does not use the key for template. Everything will work anyway.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question