Answer the question
In order to leave comments, you need to log in
How to output css twig symfony?
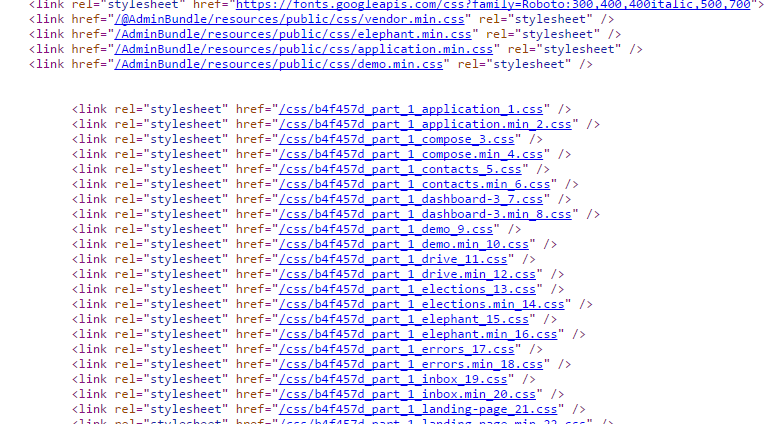
<link href="{{ asset('@AdminBundle/resources/public/css/vendor.min.css') }}" rel="stylesheet" />{% stylesheets '@AdminBundle/Resources/public/css/*' %}
<link rel="stylesheet" href="{{ asset_url }}" />
{% endstylesheets %}


Answer the question
In order to leave comments, you need to log in
<link href="{{ asset('bundles/admin/css/vendor.min.css') }}" rel="stylesheet" />Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question